Si të aplikoni transparencën në SVG

Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
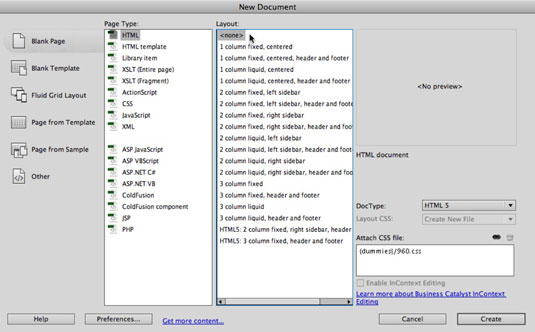
Kutia e dialogut Dreamweaver New Document ka katër zona kryesore: zgjedhje në të majtë që përcaktojnë llojin e skedarit (HTML, CSS ose ndonjë nga një grup i madh i llojeve të tjera të mundshme skedarësh), nëse jeni duke përdorur një mostër ose shabllon për të gjeneruar faqen tuaj dhe opsione të tjera.

Kolona Lloji i faqes është vendi ku ju zgjidhni një lloj skedari (HTML nëse jeni duke krijuar një faqe të re ueb HTML). Kolona Layout është vendi ku ju zgjidhni nga mostrat e disponueshme ose faqet fillestare (ose zgjidhni asnjë për të filluar me një faqe të zbrazët).
Zona e shikimit paraprak në të djathtën e sipërme të dialogut tregon se si do të duket faqja juaj nëse përdorni një plan urbanistik. Në këndin e poshtëm djathtas të kutisë së dialogut "Dokumenti i ri", mund të ndryshoni llojin e dokumentit (ngjitni me parazgjedhjen, HTML5) dhe mund të përdorni ikonën e lidhjes (duket si një lidhje zinxhiri) për të bashkangjitur një fletë stili CSS.
Për të filluar krijimin e një faqeje, klikoni artikullin e duhur nga zgjedhjet në anën e majtë të ekranit:
Faqe e zbrazët: Zgjidhni këtë për të krijuar një faqe bazë, bosh HTML. Zgjidhni HTML si Lloji i faqes, si Layout, dhe më pas HTML5 si lloj dokumenti i deklaruar (nga dritarja kërcyese DocType në kolonën e djathtë). Klikoni butonin Krijo dhe do të shihni se çfarë tregohet këtu.

Shënim: Zgjidhni HTML5 si lloj dokumenti sepse versionet më të vjetra dhe të vjetruara të HTML imponojnë rregulla të vjetruara që shkaktojnë gabime të bezdisshme dhe të panevojshme të shfletuesit. Përdorimi i HTML5 shmang gjithçka dhe i pengon shfletuesit të interpretojnë në mënyrë inteligjente përmbajtjen e faqes duke përfshirë rregullimin e gabimeve të dallueshme (si një etiketë mbyllëse e humbur në një paragraf, për shembull).
Shablloni i zbrazët: Kjo kategori ofron një grup modelesh modelesh Dreamweaver.
Fluid Grid Layout: Përdoruesit e Dreamweaver CS6 kanë një skedë shtesë të kategorisë për të krijuar atë që Dreamweaver e quan Fluid Grid Layouts ose Multiscreen Projects. Këto janë faqe me më shumë se një fletë stili CSS të lidhur: domethënë, faqe që shfaqen ndryshe në varësi të madhësisë së medias (ekranit) në të cilin ato shikohen.
Faqe nga Modeli: Gjeneroni faqe të reja nga modelet ekzistuese të Dreamweaver.
Modelet Dreamweaver nuk janë faqe gjenerike të modelit të strukturës. Për këtë, Dreamweaver ofron faqe mostër ose fillestare. Dreamweaver Templates është një mjet i pronarit që rregullon elementët e faqes në të gjithë faqen e Dreamweaver dhe nuk është i përdorshëm nëse dëshironi të integroni mjete të tjera të dizajnit të uebit.
Mos përdorni modele Dreamweaver sepse ato janë jostandarde, lehtësisht të korruptueshme dhe nuk janë vërtet të përshtatshme për përditësimin në mbarë faqen në sajte të mëdha. Funksionaliteti i ofruar nga Dreamweaver Templates menaxhohet më mirë me fletët e jashtme të stilit CSS dhe mjete të tjera jo të pronarit.
Faqe nga Sample: Faqet e mostrës janë të ndryshme nga modelet e Dreamweaver dhe më të dobishme. Ato vijnë të paketuara me stile CSS që ofrojnë formatim dhe tekst dhe imazhe mbajtëse vendesh që mund t'i zëvendësoni me përmbajtjen tuaj.
Mund të shikoni paraprakisht mostrat në zonën e shikimit paraprak të kutisë së dialogut "Dokumenti i ri" për të marrë një ide nëse dëshironi ose jo të përdorni një nga mostrat e disponueshme për të filluar krijimin e faqes tuaj.
Të tjera: Kategoria "Tjetër" ka opsione për krijimin e llojeve të skedarëve komplekse, të avancuara ose të paqarta, me theks në të errët. Ndër opsionet më të përdorura, mund të krijoni një skedar Flash ActionScript (ActionScript është gjuha e programimit që përdoret nga Adobe Flash) ose një faqe të koduar në gjuhën e programimit të Microsoft Visual Basic.
Nëse zgjidhni një skedar HTML si Lloji i faqes nga kolona e dytë në kutinë e dialogut "Dokumenti i ri", kolona Layout shfaq një shumëllojshmëri dizajnesh faqesh të bazuara në CSS. Kolona e katërt në kutinë e dialogut "Dokumenti i ri" shfaq miniaturë të paraqitjes së krijuar nga faqja për cilëndo paraqitje që zgjidhni.
Jo vetëm që kutia e dialogut "Dokumenti i ri" shikon paraprakisht se si do të duket një strukturë e zgjedhur, por gjithashtu ofron tre opsione në dritaren kërcyese Layout CSS: Shto në krye, Krijo skedar të ri ose Lidh me skedarin ekzistues.
Opsioni i parë (Add to Head) fut CSS në skedarin tuaj HTML, diçka që ju pengon të ndani fletën tuaj të stilit me faqet e tjera HTML në faqen tuaj.
Opsioni Krijo një skedar të ri, nga ana tjetër, gjeneron një fletë stili të jashtëm me të cilin mund të lidhet nga shumë faqe në faqen tuaj.
Opsioni Lidhja me skedarin ekzistues ju lejon të zëvendësoni skedarin tuaj CSS të krijuar tashmë për atë të lidhur me mostrën – që është një lloj opsioni i çuditshëm pasi zhbën paketën e mostrës së HTML dhe CSS.
Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Pasi të keni importuar imazhet tuaja në Adobe XD, nuk keni shumë kontroll të redaktimit, por mund t'i ndryshoni madhësinë dhe t'i rrotulloni imazhet ashtu si do të bëni çdo formë tjetër. Ju gjithashtu mund të rrumbullakosni me lehtësi qoshet e një imazhi të importuar duke përdorur miniaplikacionet e qosheve. Maskimi i imazheve tuaja Duke përcaktuar një formë të mbyllur […]
Kur keni tekst në projektin tuaj Adobe XD, mund të filloni të ndryshoni vetitë e tekstit. Këto veçori përfshijnë familjen e shkronjave, madhësinë e shkronjave, peshën e shkronjave, shtrirjen, ndarjen e karaktereve (përcaktimi dhe gjurmimi), Hapësira e rreshtave (udhëheqëse), mbushja, kufiri (goditja), hija (hija me rënie) dhe turbullimi i sfondit. Pra, le të shqyrtojmë se si zbatohen ato prona. Rreth lexueshmërisë dhe fontit […]
Ashtu si në Adobe Illustrator, tabelat artistike të Photoshop ofrojnë aftësinë për të ndërtuar faqe ose ekrane të veçanta brenda një dokumenti. Kjo mund të jetë veçanërisht e dobishme nëse po ndërtoni ekrane për një aplikacion celular ose broshurë të vogël. Ju mund të mendoni për një tabelë artistike si një lloj të veçantë grupi shtresash të krijuar duke përdorur panelin Layers. Është […]
Shumë nga mjetet që gjeni në panelin e InDesign Tools përdoren për të vizatuar linja dhe forma në një faqe, kështu që ju keni disa mënyra të ndryshme për të krijuar vizatime interesante për botimet tuaja. Mund të krijoni çdo gjë, nga format bazë deri te vizatimet e ndërlikuara brenda InDesign, në vend që të përdorni një program vizatimi të tillë […]
Mbështjellja e tekstit në Adobe Illustrator CC nuk është e njëjtë me mbështjelljen e një dhurate - është më e lehtë! Një mbështjellje teksti detyron tekstin të mbështillet rreth një grafike, siç tregohet në këtë figurë. Kjo veçori mund të shtojë pak kreativitet në çdo pjesë. Grafika po e detyron tekstin të mbështillet rreth tij. Së pari, krijoni […]
Kur dizajnoni në Adobe Illustrator CC, shpesh ju nevojitet një formë që të jetë një madhësi e saktë (për shembull, 2 x 3 inç). Pasi të krijoni një formë, mënyra më e mirë për të ndryshuar madhësinë e saj në matje të sakta është të përdorni panelin Transform, të paraqitur në këtë figurë. Zgjidhni objektin dhe më pas zgjidhni Dritarja → Transformo në […]
Ju mund të përdorni InDesign për të krijuar dhe modifikuar grafikë të kodit QR. Kodet QR janë një formë barkodi që mund të ruajë informacione të tilla si fjalë, numra, URL ose forma të tjera të dhënash. Përdoruesi skanon kodin QR duke përdorur kamerën dhe softuerin e saj në një pajisje, siç është një smartphone, dhe softueri përdor […]
Mund të ketë një moment kur ju duhet një foto e re për t'u dukur e vjetër. Photoshop CS6 ju ka mbuluar. Fotografia bardh e zi është një fenomen më i ri nga sa mund të mendoni. Daguerreotipet dhe fotografitë e tjera të hershme shpesh kishin një ton kafe ose kaltërosh. Ju mund të krijoni kryeveprat tuaja me tone sepie. Fotografitë e tonifikuara mund të krijojnë […]
Duke përdorur veçorinë Live Paint në Adobe Creative Suite 5 (Adobe CS5) Illustrator, mund të krijoni imazhin që dëshironi dhe të plotësoni rajonet me ngjyra. Kova Live Paint zbulon automatikisht rajonet e përbëra nga shtigje të pavarura kryqëzuese dhe i mbush ato në përputhje me rrethanat. Bojë brenda një rajoni të caktuar mbetet e gjallë dhe rrjedh automatikisht nëse ka […]







