Si të aplikoni transparencën në SVG

Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver mbështet krijimin dhe redaktimin e DIV-ve që përdorin pozicionimin relativ . DIV-të e pozicionuara relativisht lejojnë që një element të zhvendoset së bashku me përmbajtjen që e rrethon, duke bërë një paraqitje më të lëngshme. Ky lloj pozicionimi është i rëndësishëm për përmbajtjen e ndërthurur ose çdo situatë ku artikujt duhet të jenë në përputhje me përmbajtjen e faqeve të tjera.
Përdorni mjetin Insert Div Tag, i cili mund të gjendet brenda kategorive Common dhe Layout të panelit Insert për krijimin ose modifikimin e një DIV relativisht të pozicionuar.
Klikoni brenda faqes tuaj për të pozicionuar kursorin brenda një AP Div ekzistuese dhe më pas kliko veglën Insert Div Tag nën kategoritë Common dhe Layout të panelit Fut.
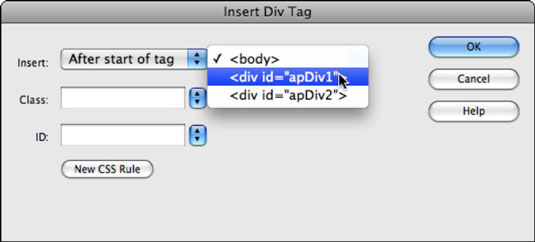
Kur shfaqet kutia e dialogut Insert Div Tag, rregulloni vendndodhjen e DIV-së tuaj të re duke zgjedhur një vendndodhje nga lista rënëse Fut.
Për shembull, zgjidhni Pas fillimit të etiketës për ta vendosur atë brenda një etikete ekzistuese DIV në faqen tuaj.
Mund të përdorni gjithashtu listën rënëse të kutisë së dialogut Insert Div Tag për të vendosur DIV para, pas ose brenda elementeve ekzistues në faqe. Lëreni listën rënëse Insert të caktuar në Në pikën e futjes për të lënë kutinë ku e keni vizatuar ose zgjidhni një vend tjetër ku dëshironi të krijohet DIV.

Zgjidhni një vendndodhje specifike për të krijuar dhe vendosur DIV-në e re.
Nëse keni një përzgjedhës ekzistues të klasës që dëshironi të aplikoni, zgjidhni atë nga lista rënëse Klasa; përndryshe, lëreni bosh.
Caktoni një përzgjedhës ID në DIV për të kontrolluar pamjen e tij duke zgjedhur nga lista rënëse ID.
Nëse një i tillë nuk është i disponueshëm, vendosni një emër të ri dhe klikoni butonin New CSS Rule për të krijuar një të tillë.
Kur shfaqet kutia e dialogut "Rregulli i ri CSS", sigurohuni që zgjedhësi juaj i ri është vendosur në ID dhe se emri ka një shenjë paund (#) përpara tij. Klikoni OK.
Kur shfaqet kutia e dialogut Përkufizimi i Rregullit CSS, klikoni dhe zgjidhni Pozicionimi nga lista e kategorive në të majtë për të parë vetitë e pozicionimit të CSS.
Në zonën e Pozicionimit, zgjidhni Relative nga menyja Pozicioni, vendosni një vlerë të gjerësisë dhe lartësisë në kutitë e tekstit Width dhe Height dhe më pas klikoni OK.
Kliko OK për të mbyllur kutinë e dialogut Insert Div Tag.
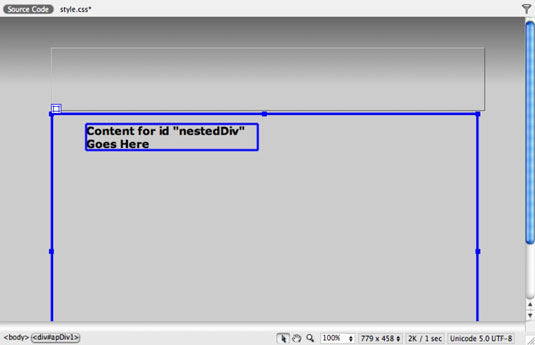
Një DIV i ri, relativisht i pozicionuar shfaqet me tekstin e mbajtësit të vendeve.

Ju mund të krijoni një DIV të ri brenda një DIV tjetër.
Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Pasi të keni importuar imazhet tuaja në Adobe XD, nuk keni shumë kontroll të redaktimit, por mund t'i ndryshoni madhësinë dhe t'i rrotulloni imazhet ashtu si do të bëni çdo formë tjetër. Ju gjithashtu mund të rrumbullakosni me lehtësi qoshet e një imazhi të importuar duke përdorur miniaplikacionet e qosheve. Maskimi i imazheve tuaja Duke përcaktuar një formë të mbyllur […]
Kur keni tekst në projektin tuaj Adobe XD, mund të filloni të ndryshoni vetitë e tekstit. Këto veçori përfshijnë familjen e shkronjave, madhësinë e shkronjave, peshën e shkronjave, shtrirjen, ndarjen e karaktereve (përcaktimi dhe gjurmimi), Hapësira e rreshtave (udhëheqëse), mbushja, kufiri (goditja), hija (hija me rënie) dhe turbullimi i sfondit. Pra, le të shqyrtojmë se si zbatohen ato prona. Rreth lexueshmërisë dhe fontit […]
Ashtu si në Adobe Illustrator, tabelat artistike të Photoshop ofrojnë aftësinë për të ndërtuar faqe ose ekrane të veçanta brenda një dokumenti. Kjo mund të jetë veçanërisht e dobishme nëse po ndërtoni ekrane për një aplikacion celular ose broshurë të vogël. Ju mund të mendoni për një tabelë artistike si një lloj të veçantë grupi shtresash të krijuar duke përdorur panelin Layers. Është […]
Shumë nga mjetet që gjeni në panelin e InDesign Tools përdoren për të vizatuar linja dhe forma në një faqe, kështu që ju keni disa mënyra të ndryshme për të krijuar vizatime interesante për botimet tuaja. Mund të krijoni çdo gjë, nga format bazë deri te vizatimet e ndërlikuara brenda InDesign, në vend që të përdorni një program vizatimi të tillë […]
Mbështjellja e tekstit në Adobe Illustrator CC nuk është e njëjtë me mbështjelljen e një dhurate - është më e lehtë! Një mbështjellje teksti detyron tekstin të mbështillet rreth një grafike, siç tregohet në këtë figurë. Kjo veçori mund të shtojë pak kreativitet në çdo pjesë. Grafika po e detyron tekstin të mbështillet rreth tij. Së pari, krijoni […]
Kur dizajnoni në Adobe Illustrator CC, shpesh ju nevojitet një formë që të jetë një madhësi e saktë (për shembull, 2 x 3 inç). Pasi të krijoni një formë, mënyra më e mirë për të ndryshuar madhësinë e saj në matje të sakta është të përdorni panelin Transform, të paraqitur në këtë figurë. Zgjidhni objektin dhe më pas zgjidhni Dritarja → Transformo në […]
Ju mund të përdorni InDesign për të krijuar dhe modifikuar grafikë të kodit QR. Kodet QR janë një formë barkodi që mund të ruajë informacione të tilla si fjalë, numra, URL ose forma të tjera të dhënash. Përdoruesi skanon kodin QR duke përdorur kamerën dhe softuerin e saj në një pajisje, siç është një smartphone, dhe softueri përdor […]
Mund të ketë një moment kur ju duhet një foto e re për t'u dukur e vjetër. Photoshop CS6 ju ka mbuluar. Fotografia bardh e zi është një fenomen më i ri nga sa mund të mendoni. Daguerreotipet dhe fotografitë e tjera të hershme shpesh kishin një ton kafe ose kaltërosh. Ju mund të krijoni kryeveprat tuaja me tone sepie. Fotografitë e tonifikuara mund të krijojnë […]
Duke përdorur veçorinë Live Paint në Adobe Creative Suite 5 (Adobe CS5) Illustrator, mund të krijoni imazhin që dëshironi dhe të plotësoni rajonet me ngjyra. Kova Live Paint zbulon automatikisht rajonet e përbëra nga shtigje të pavarura kryqëzuese dhe i mbush ato në përputhje me rrethanat. Bojë brenda një rajoni të caktuar mbetet e gjallë dhe rrjedh automatikisht nëse ka […]







