Si të aplikoni transparencën në SVG

Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver mbështet krijimin e ankorave në faqen tuaj të internetit. Ankorat janë një lidhje për një seksion specifik të një faqeje, ose në të njëjtën faqe me lidhjen ose në një faqe tjetër tërësisht. Ju ndoshta keni parë dhe përdorur spiranca, për shembull, kur klikoni një buton Kthehu në krye. Ankorat janë jashtëzakonisht të dobishme për shikuesit dhe duhet të zbatohen sa herë që është e mundur.
Për të krijuar një spirancë të thjeshtë në Dreamweaver, ndiqni këto hapa:
Fusni kursorin në një vendndodhje në faqen me të cilën dëshironi të lidheni.
Spiranca mund të vendoset përpara një rreshti teksti ose në rreshtin e vet.
Klikoni butonin Named Anchor në kategorinë Common të panelit Insert.
Mund të shmangni klikimin e butonit Anchor duke përdorur shkurtoren e tastierës Ctrl+Alt+A (Windows) ose Command+Option+A (Mac).
Shkruani një emër të shkurtër që lidhet me përmbajtjen ose vendndodhjen në faqe (për shembull, TopOfPage).
Ankorat janë të ndjeshme ndaj shkronjave të vogla, kështu që mbani në mend këtë kur vendosni për një emër.
Klikoni OK.
Spiranca e re shfaqet në faqen tuaj.

Në krye: Krijoni një emër të thjeshtë ankorimi në kutinë e dialogut Named Anchor. Fundi: Spiranca e përfunduar.
Ju keni krijuar spirancën, por nuk keni ende lidhje të drejtuara në të. Ju mund të përcaktoni një spirancë si një lidhje manualisht, nëpërmjet inspektorit të pronës ose duke përdorur veglën Point to File
Duke u lidhur manualisht me një spirancë, mund të lidhni brenda faqes në të cilën po punoni ose ta drejtoni lidhjen në një spirancë në një faqe krejtësisht të ndryshme.
Zgjidhni tekstin që do të bëhet lidhja.
Nëse inspektori i pronës nuk është i hapur, zgjidhni Dritarja→ Veçoritë.
Zgjidhni tekstin që dëshironi të lidhni me spirancën tuaj të re me emrin dhe klikoni butonin Hyperlink që ndodhet në panelin Fut.
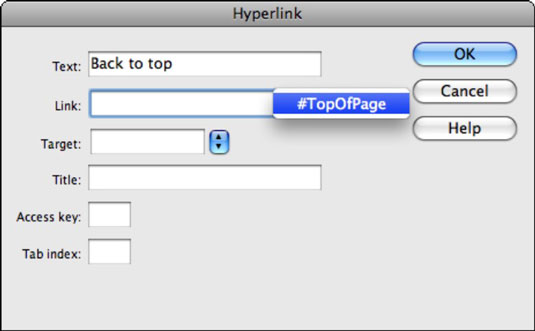
Në kutinë e dialogut Hyperlink, gjeni fushën Link dhe klikoni listën rënëse drejtpërdrejt pranë saj.
Spiranca juaj me emrin shfaqet si një përzgjedhje.
Zgjidhni spirancën tuaj për ta aplikuar dhe më pas klikoni OK.

Zgjidhni emrin e ankorimit në kutinë e dialogut Hyperlink.
Ju gjithashtu mund të lidheni me një faqe dhe të shtoni një referencë ankorimi në të nga inspektori i pronës. Për shembull, nëse doni të lidheni me këtë pikë nga një faqe tjetër, ju zgjidhni një element në atë faqe dhe në kutinë e tekstit Link (në pamjen HTML) shkruani emrin e faqes, një shenjë paund (#) dhe emrin e spirancës - për shembull, zogjtë.html#kanarie .
Ky veprim e drejton shfletuesin te faqja e zogjve dhe më pas te ankorimi i kanarinës brenda asaj faqeje.
Shpesh, shihni spiranca të ndara nga shenja e tubit (|). Ju mund të krijoni këtë lloj karakteri duke shtypur Shift+. Tasti i vijës së prapme është drejtpërdrejt mbi tastin Enter (Windows) ose Return (Mac).
Ju mund të përdorni të njëjtën ikonë të këndshme Point to File që keni përdorur më parë për të krijuar hiperlidhje për krijimin e ankorave. Ikona Point to File në inspektorin e pronës mund të synojë gjithashtu ankorat që keni krijuar në faqen tuaj.
Zgjidhni tekstin që dëshironi të përdorni si lidhje në faqen tuaj.
Në inspektorin e pronës, gjeni ikonën Point to File që ndodhet pranë fushës Lidhja, klikoni dhe tërhiqeni mbi ikonën dhe lëshojeni shigjetën direkt mbi një ikonë ankorimi në faqen tuaj.
Teksti tani është i lidhur me spirancën dhe emri i spirancës shfaqet në fushën e tekstit të lidhjes së inspektorit të pronës, e paraprirë nga një shenjë paund (si p.sh. #canary ).
Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Pasi të keni importuar imazhet tuaja në Adobe XD, nuk keni shumë kontroll të redaktimit, por mund t'i ndryshoni madhësinë dhe t'i rrotulloni imazhet ashtu si do të bëni çdo formë tjetër. Ju gjithashtu mund të rrumbullakosni me lehtësi qoshet e një imazhi të importuar duke përdorur miniaplikacionet e qosheve. Maskimi i imazheve tuaja Duke përcaktuar një formë të mbyllur […]
Kur keni tekst në projektin tuaj Adobe XD, mund të filloni të ndryshoni vetitë e tekstit. Këto veçori përfshijnë familjen e shkronjave, madhësinë e shkronjave, peshën e shkronjave, shtrirjen, ndarjen e karaktereve (përcaktimi dhe gjurmimi), Hapësira e rreshtave (udhëheqëse), mbushja, kufiri (goditja), hija (hija me rënie) dhe turbullimi i sfondit. Pra, le të shqyrtojmë se si zbatohen ato prona. Rreth lexueshmërisë dhe fontit […]
Ashtu si në Adobe Illustrator, tabelat artistike të Photoshop ofrojnë aftësinë për të ndërtuar faqe ose ekrane të veçanta brenda një dokumenti. Kjo mund të jetë veçanërisht e dobishme nëse po ndërtoni ekrane për një aplikacion celular ose broshurë të vogël. Ju mund të mendoni për një tabelë artistike si një lloj të veçantë grupi shtresash të krijuar duke përdorur panelin Layers. Është […]
Shumë nga mjetet që gjeni në panelin e InDesign Tools përdoren për të vizatuar linja dhe forma në një faqe, kështu që ju keni disa mënyra të ndryshme për të krijuar vizatime interesante për botimet tuaja. Mund të krijoni çdo gjë, nga format bazë deri te vizatimet e ndërlikuara brenda InDesign, në vend që të përdorni një program vizatimi të tillë […]
Mbështjellja e tekstit në Adobe Illustrator CC nuk është e njëjtë me mbështjelljen e një dhurate - është më e lehtë! Një mbështjellje teksti detyron tekstin të mbështillet rreth një grafike, siç tregohet në këtë figurë. Kjo veçori mund të shtojë pak kreativitet në çdo pjesë. Grafika po e detyron tekstin të mbështillet rreth tij. Së pari, krijoni […]
Kur dizajnoni në Adobe Illustrator CC, shpesh ju nevojitet një formë që të jetë një madhësi e saktë (për shembull, 2 x 3 inç). Pasi të krijoni një formë, mënyra më e mirë për të ndryshuar madhësinë e saj në matje të sakta është të përdorni panelin Transform, të paraqitur në këtë figurë. Zgjidhni objektin dhe më pas zgjidhni Dritarja → Transformo në […]
Ju mund të përdorni InDesign për të krijuar dhe modifikuar grafikë të kodit QR. Kodet QR janë një formë barkodi që mund të ruajë informacione të tilla si fjalë, numra, URL ose forma të tjera të dhënash. Përdoruesi skanon kodin QR duke përdorur kamerën dhe softuerin e saj në një pajisje, siç është një smartphone, dhe softueri përdor […]
Mund të ketë një moment kur ju duhet një foto e re për t'u dukur e vjetër. Photoshop CS6 ju ka mbuluar. Fotografia bardh e zi është një fenomen më i ri nga sa mund të mendoni. Daguerreotipet dhe fotografitë e tjera të hershme shpesh kishin një ton kafe ose kaltërosh. Ju mund të krijoni kryeveprat tuaja me tone sepie. Fotografitë e tonifikuara mund të krijojnë […]
Duke përdorur veçorinë Live Paint në Adobe Creative Suite 5 (Adobe CS5) Illustrator, mund të krijoni imazhin që dëshironi dhe të plotësoni rajonet me ngjyra. Kova Live Paint zbulon automatikisht rajonet e përbëra nga shtigje të pavarura kryqëzuese dhe i mbush ato në përputhje me rrethanat. Bojë brenda një rajoni të caktuar mbetet e gjallë dhe rrjedh automatikisht nëse ka […]







