Si të aplikoni transparencën në SVG

Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Shumë nga ndryshimet më dramatike në mënyrën se si përdoret Illustrator po ndodhin në fushën e përkthimit të imazheve vektoriale në ueb, dhe formati SVG i nënvlerësuar është lidhja kryesore në këtë proces. Skedarët SVG ruajnë veçoritë e çmuara të shkallëzimit të veprave artistike vektoriale dhe mbështeten pothuajse në mënyrë universale në faqet e internetit dhe mjediset e zhvillimit të uebit. Kur përgatitni vepra arti vektoriale për ueb, është e rëndësishme të shmangni efektet standarde të Illustrator dhe, në vend të kësaj, të përdorni filtra SVG.
Illustrator vjen me një grup të mirë, por minimalist filtrash SVG, por këtu janë disa këshilla se si të gjeni dhe shtoni filtra SVG, si dhe burime për krijimin e filtrave tuaj SVG. Për ata që punojnë me zhvilluesit e uebit dhe aplikacioneve, ua bëjnë jetën më të lehtë dhe më produktive duke kontrolluar fletën e mashtrimit për dorëzimin e kodit SVG.
Kur krijoni skedarë SVG për ekranet në Illustrator dhe dëshironi të aplikoni efekte (si p.sh. hijet e lëshimit), duhet t'i aplikoni ato si filtra SVG. Në këtë mënyrë, skedarët tuaj SVG ruajnë shkallëzueshmëri të pafundme pa shtrembërim.
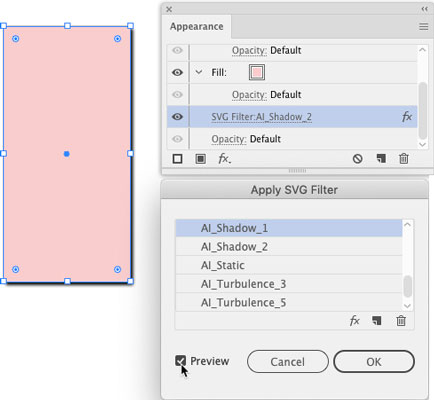
Hapat e mëposhtëm ju udhëzojnë përmes aplikimit të një filtri SVG në grafikë në Illustrator:
Zgjidhni objektin(et) në të cilat po aplikoni filtrin.
Zgjidhni Efekt → Filtra SVG.
Zgjidhni një filtër nga lista që shfaqet.
Shumica e filtrave kanë emra përshkrues. Për shembull, ato me shadow në emër janë drop-hije, ato me gaussian në emër janë turbullira gaussian. Rrjedha e punës është pak e çuditshme dhe rrethrrotulluese, por fillimisht duhet të zgjidhni një filtër për të aksesuar të gjitha opsionet e disponueshme për aplikimin e një të tillë.
Për të ndryshuar filtrin e zgjedhur:

Pasi të vendoseni në një filtër, klikoni OK në panelin Apliko filtrin SVG.
Grupi i filtrave SVG i Illustrator është minimalist, por ju mund ta përmirësoni atë duke projektuar filtrat tuaj ose duke shkarkuar grupe të parapaketuara të filtrave SVG nga burimet në internet. Dizajnimi i filtrave përfshin kodimin, por është i realizueshëm nëse jeni të kënaqur me HTML. Unë rekomandoj tutorialin në w3Schools për krijimin e filtrave SVG. Ose mund të blini grupe filtrash në internet dhe madje të gjeni disa grupe të këndshme filtrash SVG falas në Creatingo .
Pasi të blini ose krijoni filtrat tuaj SVG, ja se si i instaloni ato në Illustrator:
Zgjidhni Efekt → Filtra SVG → Importoni filtrin SVG.
Në dialogun që hapet, lundroni te skedari i filtrave SVG që keni krijuar ose shkarkuar falas dhe klikoni dy herë.
Skedari që po kërkoni duhet të jetë një skedar SVG (shumë filtra janë të bashkuar në një skedar të vetëm SVG).
Filtrat tuaj të rinj janë tani të disponueshëm në nënmenynë SVG Filters.
Zgjidhni Efekt→ Filtrat SVG për të aplikuar filtrat tuaj të rinj në objektet e zgjedhura.
Shpesh grafikat SVG që krijoni në Illustrator u dorëzohen projektuesve të lojërave, animatorëve, infografikëve ose rezultateve të tjera, ku zhvilluesit do të punojnë me kodin pas grafikës SVG. Si ilustrues, nuk keni nevojë të dini se si ta krijoni atë kod, por mund t'ju duhet të dini se si ta merrni atë dhe t'ia dorëzoni një zhvilluesi. Ja se si.
Rruga për të eksportuar grafikat tuaja SVG si kod kalon përmes funksioneve Save të Illustrator. Menyja Save ka opsione (jo të lehta për t'u gjetur) që eksportojnë skedarin tuaj si kod SVG. Ju ka të ngjarë të dëshironi të jeni në komunikim në kohë reale me zhvilluesin e ekranit tuaj ndërsa gjeneroni atë kod sepse disa opsione përcaktohen nga mënyra se si do të përdoret ai kod:
Zgjidhni Skedar → Ruaj (ose Ruaj sikur po ruani një skedar).
Në dialogun që hapet, zgjidhni SVG nga menyja Format.
Injoroni opsionin e skedarit SVGZ, i cili është për një skedar të ngjeshur që nuk shfaqet në shfletues.
Klikoni Save për të hapur dialogun SVG Options.
Gjithmonë zgjidhni SVG 1.1 në listën rënëse të profileve SVG. Versionet e tjera janë të vjetruara.
Nëse keni ngulitur ose lidhur imazhe në skedarin tuaj SVG, zgjidhni Embed nga menyja rënëse Vendndodhjet e imazhit. Megjithatë, së pari konsultohuni me zhvilluesin tuaj të internetit për këtë zgjedhje.
Zgjidhni Ruaj aftësitë e modifikimit të Illustrator për ta bërë skedarin të modifikueshëm në Illustrator.
Kjo zgjedhje rrit madhësinë e skedarit, por ju lejon të punoni me një skedar të vetëm SVG që mund ta modifikoni, përditësoni dhe ndani me zhvilluesit e uebit.
Nëse shfaqet butoni Më shumë opsione, klikoni atë për të hyrë në opsionet e avancuara. dhe bëni zgjedhjet tuaja.
Në thelb, opsionet e ndryshme gjenerojnë CSS me skedarin tuaj që përcakton vetitë në mënyrat e mëposhtme. Konsultohuni me shokun tuaj të skuadrës së zhvilluesit të uebit se si të përcaktoni këto veti CSS:
Zgjedhni pesë kutitë e kontrollit në fund të dialogut të opsioneve SVG, përveç nëse partneri zhvilluesi juaj kërkon që t'i zgjidhni ato.
Këto opsione janë për aplikacione shumë të specializuara.
Për të gjeneruar Kodin SVG bazuar në zgjedhjet që bëni në dialogun e opsionit SVG, klikoni butonin Kodi SVG .
Kodi SVG i krijuar shfaqet në redaktuesin e tekstit të sistemit tuaj operativ. Ju mund ta ruani atë kod si një skedar teksti duke përdorur redaktuesin e tekstit të sistemit tuaj operativ dhe t'ia dorëzoni skedarin një zhvilluesi.
Pasi të keni krijuar kodin, klikoni OK për të ruajtur skedarin tuaj.
Mund ta rihapni dhe modifikoni këtë skedar në Illustrator.
Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Pasi të keni importuar imazhet tuaja në Adobe XD, nuk keni shumë kontroll të redaktimit, por mund t'i ndryshoni madhësinë dhe t'i rrotulloni imazhet ashtu si do të bëni çdo formë tjetër. Ju gjithashtu mund të rrumbullakosni me lehtësi qoshet e një imazhi të importuar duke përdorur miniaplikacionet e qosheve. Maskimi i imazheve tuaja Duke përcaktuar një formë të mbyllur […]
Kur keni tekst në projektin tuaj Adobe XD, mund të filloni të ndryshoni vetitë e tekstit. Këto veçori përfshijnë familjen e shkronjave, madhësinë e shkronjave, peshën e shkronjave, shtrirjen, ndarjen e karaktereve (përcaktimi dhe gjurmimi), Hapësira e rreshtave (udhëheqëse), mbushja, kufiri (goditja), hija (hija me rënie) dhe turbullimi i sfondit. Pra, le të shqyrtojmë se si zbatohen ato prona. Rreth lexueshmërisë dhe fontit […]
Ashtu si në Adobe Illustrator, tabelat artistike të Photoshop ofrojnë aftësinë për të ndërtuar faqe ose ekrane të veçanta brenda një dokumenti. Kjo mund të jetë veçanërisht e dobishme nëse po ndërtoni ekrane për një aplikacion celular ose broshurë të vogël. Ju mund të mendoni për një tabelë artistike si një lloj të veçantë grupi shtresash të krijuar duke përdorur panelin Layers. Është […]
Shumë nga mjetet që gjeni në panelin e InDesign Tools përdoren për të vizatuar linja dhe forma në një faqe, kështu që ju keni disa mënyra të ndryshme për të krijuar vizatime interesante për botimet tuaja. Mund të krijoni çdo gjë, nga format bazë deri te vizatimet e ndërlikuara brenda InDesign, në vend që të përdorni një program vizatimi të tillë […]
Mbështjellja e tekstit në Adobe Illustrator CC nuk është e njëjtë me mbështjelljen e një dhurate - është më e lehtë! Një mbështjellje teksti detyron tekstin të mbështillet rreth një grafike, siç tregohet në këtë figurë. Kjo veçori mund të shtojë pak kreativitet në çdo pjesë. Grafika po e detyron tekstin të mbështillet rreth tij. Së pari, krijoni […]
Kur dizajnoni në Adobe Illustrator CC, shpesh ju nevojitet një formë që të jetë një madhësi e saktë (për shembull, 2 x 3 inç). Pasi të krijoni një formë, mënyra më e mirë për të ndryshuar madhësinë e saj në matje të sakta është të përdorni panelin Transform, të paraqitur në këtë figurë. Zgjidhni objektin dhe më pas zgjidhni Dritarja → Transformo në […]
Ju mund të përdorni InDesign për të krijuar dhe modifikuar grafikë të kodit QR. Kodet QR janë një formë barkodi që mund të ruajë informacione të tilla si fjalë, numra, URL ose forma të tjera të dhënash. Përdoruesi skanon kodin QR duke përdorur kamerën dhe softuerin e saj në një pajisje, siç është një smartphone, dhe softueri përdor […]
Mund të ketë një moment kur ju duhet një foto e re për t'u dukur e vjetër. Photoshop CS6 ju ka mbuluar. Fotografia bardh e zi është një fenomen më i ri nga sa mund të mendoni. Daguerreotipet dhe fotografitë e tjera të hershme shpesh kishin një ton kafe ose kaltërosh. Ju mund të krijoni kryeveprat tuaja me tone sepie. Fotografitë e tonifikuara mund të krijojnë […]
Duke përdorur veçorinë Live Paint në Adobe Creative Suite 5 (Adobe CS5) Illustrator, mund të krijoni imazhin që dëshironi dhe të plotësoni rajonet me ngjyra. Kova Live Paint zbulon automatikisht rajonet e përbëra nga shtigje të pavarura kryqëzuese dhe i mbush ato në përputhje me rrethanat. Bojë brenda një rajoni të caktuar mbetet e gjallë dhe rrjedh automatikisht nëse ka […]







