Si të aplikoni transparencën në SVG

Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Ndonjëherë Adobe Flash Creative Suite 5 mund t'i mendojë shumë gjërat dhe të kryejë më shumë ndryshim të formës sesa duhet, veçanërisht kur dy forma kanë veçori të përbashkëta. Në këto raste, mund të përdorni sugjerime për forma — grupe shënuesish të përputhur që mund t'i tregojnë Flash CS5 se dy pika në dy forma të ndryshme janë të lidhura.
Ju mund t'i bashkëngjitni sugjerime formash skicave të formave në kornizat fillestare dhe mbaruese të një forme ndërmjet tyre për t'i bërë të ditur Flash-it se cilat pika të përbashkëta ekzistojnë midis të dyjave.
Dy shembuj të mirë të formave të lidhura janë shkronjat F dhe T. Të dy shkronjat kanë shumë kënde të përbashkëta. Një formë ndërmjet të dyjave është një mënyrë e shkëlqyer për të përdorur sugjerimet e formës.
Para se të filloni, krijoni një dokument të ri. Zgjidhni veglën Type dhe, duke përdorur inspektorin Property, vendosni stilin e fontit në Arial Black (ose ekuivalentin e tij) dhe vendosni madhësinë e shkronjave në 200. Më pas ndiqni këto hapa:
Në kornizën e parë të një shtrese të re, shkruani F në mes të skenës.
Zgjidhni shkronjën me mjetin e përzgjedhjes dhe zgjidhni Modify→ Break Apart për të ndarë llojin në skicat e tij të papërpunuara.
Në kornizën 20 të së njëjtës shtresë, krijoni një kornizë të re, bosh, duke përdorur shkurtoren e tastierës F7.
Shkruani T në kornizën e re kryesore dhe vendoseni në të njëjtin vend si F në kornizën e parë.
Mund të përdorni inspektorin e pronës për të përputhur pozicionet X dhe Y, nëse është e nevojshme.
Ndani T-në duke zgjedhur Modify→ Break Apart.
Krijoni një formë midis duke klikuar me të djathtën (Windows) ose duke klikuar me Control (Mac) në kornizën e parë dhe duke zgjedhur Create Shape Tween nga menyja kontekstuale që shfaqet.
Shfaqet një shigjetë dhe një zonë me hije jeshile, që tregon se tween është krijuar me sukses.
Shtypni Enter ose Return për të parë paraprakisht filmin tuaj.
F shndërrohet në T.
Edhe pse forma tween ishte e suksesshme, rezultati mund të mos ketë qenë ai që prisnit. Shanset janë të mira që F të duket se do të përzihet (në vend që të përfundojë një tranzicion të qetë) përpara se të rindërtohet plotësisht në T, sepse Flash nuk mund të shohë këndet e përbashkëta midis dy formave (edhe pse ju mundeni). Këtu hyjnë sugjerimet për forma: Mund t'i shtoni ato për të sugjeruar pika të përbashkëta në Flash dhe për të zbutur tween.
Përpara se të filloni, sigurohuni që Snap to Objects është aktivizuar duke zgjedhur View→Snapping→Snap to Objects. Pastaj ndiqni këto hapa:
Zgjidhni kornizën 1 të formës suaj dhe zgjidhni Shiko → Shfaq udhëzimet e formës për të aktivizuar aludimin e formës.
Zgjidhni Modify→ Shape→ Add Shape Hint për të krijuar një aluzion të ri të formës në skenë.
Shfaqet një buton i kuq, i etiketuar me shkronjën a.
Përsëriteni hapin 2 për të shtuar një sugjerim tjetër të formës.
Këtë herë, aludimi i formës shfaqet i etiketuar me shkronjën b.
Ndonjëherë, sugjerimet e formës grumbullohen njëra mbi tjetrën; lëvizni njërën për të zbuluar të tjerat poshtë nëse vetëm një është e dukshme.
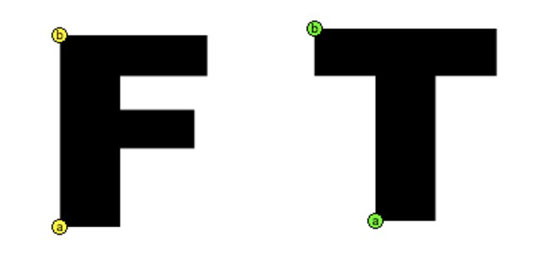
Vendosni dy sugjerimet e formës në skicën e F.
Për ta bërë këtë, lëvizni aludimin e formës (b) vetëm pak në mënyrë që të mund të shihni aludimin e formës (a). Më pas lëvizni (a) dhe kapeni atë në këndin e poshtëm të majtë të F. Vendoseni aludimin e dytë të formës (b) në këndin e sipërm majtas të F.
Zgjidhni Kornizën 20.
Ju shihni shoqëruesit e sugjerimeve të formës që keni krijuar, duke pritur për t'u pozicionuar.
Lëvizjet e formës së pozicionit (a) dhe (b).
Ky hap përputhet me këndin e poshtëm të majtë dhe të sipërm të majtë të T me ato në F, siç tregohet në figurë. Butonat bëhen të gjelbër për të treguar një përputhje të suksesshme.
Nëse nuk mund t'i merrni sugjerimet për t'u kapur në mënyrë të përsosur në skaj (sugjerimet do të shfaqen të kuqe), sigurohuni që këputja të jetë e aktivizuar duke zgjedhur View→Snapping→Snap to Objects.

Shtypni Enter ose Return për të parë paraprakisht animacionin tuaj.
Nëse shikoni me kujdes, shihni se sugjerimet e formës po i mbajnë ato dy qoshe të ankoruara ndërsa pjesa tjetër e formës transformohet, duke krijuar një tranzicion më të butë.
Shënim: Ashtu si udhëzuesit e lëvizjes, sugjerimet e formave bëjnë punën e tyre pa u shfaqur në filmin tuaj të fundit të publikuar.
Shtoni këshilla për forma me kombinimin e tastit të shkurtores Shift+Ctrl+H (Windows) ose Shift+@@cmd+H (Mac).
Ju gjithashtu mund të shtoni disa sugjerime të mbetura për të finalizuar Tween-in tuaj duke ndjekur këto hapa:
Zgjidhni kornizën 1 të formës suaj dhe sigurohuni që sugjerimet e formës janë ende të dukshme duke zgjedhur View→ Show Shape Hints.
Nëse ato janë aktivizuar tashmë, ju shihni një shenjë kontrolli.
Krijo një sugjerim të ri të formës me shkurtoren e tastierës Shift+Ctrl+H (Windows) ose Shift+@@cmd+H (Mac).
Lëvizja e formës emërtohet automatikisht me shkronjën c.
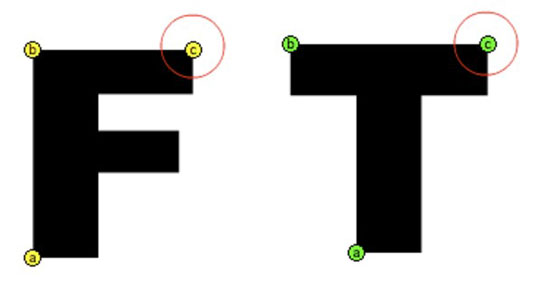
Vendosni sugjerimin e formës (c) në F në këndin e sipërm djathtas.
Zgjidhni Kornizën 20 dhe shihni aludimin shoqërues të formës së re që pret të vendoset.
Vendoseni aludimin e formës në T që të përputhet me këndin që keni shënuar në F.
Shtypni Enter ose Return për të luajtur animacionin tuaj.
Ju shikoni se sugjerimet e formës kanë ofruar një tranzicion shumë më të butë nga ajo që keni filluar.

Lëvizjet e formës kanë menynë e tyre kontekstuale që shfaqet kur klikoni me të djathtën (Windows) ose Klikoni me butonin Control (Mac) në çdo aluzion të formës në kornizën e parë të një forme mes. Për të pastruar një aluzion të zgjedhur të formës, zgjidhni Hiq Shape Hint ose zgjidhni Hiq të gjitha sugjerimet për të pastruar të gjitha sugjerimet në skenë dhe për të filluar nga e para.
Ndonëse shpesh nuk është e nevojshme të shtoni më shumë se një grusht sugjerimesh formash, mund të pyesni veten: Sa sugjerime formash lejohen? Përgjigja është 26 - sasia e saktë e shkronjave në alfabet. Pasi Flash mbaron me shkronja për të etiketuar sugjerimet e formës, nuk ju lejon të krijoni më shumë.
Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Pasi të keni importuar imazhet tuaja në Adobe XD, nuk keni shumë kontroll të redaktimit, por mund t'i ndryshoni madhësinë dhe t'i rrotulloni imazhet ashtu si do të bëni çdo formë tjetër. Ju gjithashtu mund të rrumbullakosni me lehtësi qoshet e një imazhi të importuar duke përdorur miniaplikacionet e qosheve. Maskimi i imazheve tuaja Duke përcaktuar një formë të mbyllur […]
Kur keni tekst në projektin tuaj Adobe XD, mund të filloni të ndryshoni vetitë e tekstit. Këto veçori përfshijnë familjen e shkronjave, madhësinë e shkronjave, peshën e shkronjave, shtrirjen, ndarjen e karaktereve (përcaktimi dhe gjurmimi), Hapësira e rreshtave (udhëheqëse), mbushja, kufiri (goditja), hija (hija me rënie) dhe turbullimi i sfondit. Pra, le të shqyrtojmë se si zbatohen ato prona. Rreth lexueshmërisë dhe fontit […]
Ashtu si në Adobe Illustrator, tabelat artistike të Photoshop ofrojnë aftësinë për të ndërtuar faqe ose ekrane të veçanta brenda një dokumenti. Kjo mund të jetë veçanërisht e dobishme nëse po ndërtoni ekrane për një aplikacion celular ose broshurë të vogël. Ju mund të mendoni për një tabelë artistike si një lloj të veçantë grupi shtresash të krijuar duke përdorur panelin Layers. Është […]
Shumë nga mjetet që gjeni në panelin e InDesign Tools përdoren për të vizatuar linja dhe forma në një faqe, kështu që ju keni disa mënyra të ndryshme për të krijuar vizatime interesante për botimet tuaja. Mund të krijoni çdo gjë, nga format bazë deri te vizatimet e ndërlikuara brenda InDesign, në vend që të përdorni një program vizatimi të tillë […]
Mbështjellja e tekstit në Adobe Illustrator CC nuk është e njëjtë me mbështjelljen e një dhurate - është më e lehtë! Një mbështjellje teksti detyron tekstin të mbështillet rreth një grafike, siç tregohet në këtë figurë. Kjo veçori mund të shtojë pak kreativitet në çdo pjesë. Grafika po e detyron tekstin të mbështillet rreth tij. Së pari, krijoni […]
Kur dizajnoni në Adobe Illustrator CC, shpesh ju nevojitet një formë që të jetë një madhësi e saktë (për shembull, 2 x 3 inç). Pasi të krijoni një formë, mënyra më e mirë për të ndryshuar madhësinë e saj në matje të sakta është të përdorni panelin Transform, të paraqitur në këtë figurë. Zgjidhni objektin dhe më pas zgjidhni Dritarja → Transformo në […]
Ju mund të përdorni InDesign për të krijuar dhe modifikuar grafikë të kodit QR. Kodet QR janë një formë barkodi që mund të ruajë informacione të tilla si fjalë, numra, URL ose forma të tjera të dhënash. Përdoruesi skanon kodin QR duke përdorur kamerën dhe softuerin e saj në një pajisje, siç është një smartphone, dhe softueri përdor […]
Mund të ketë një moment kur ju duhet një foto e re për t'u dukur e vjetër. Photoshop CS6 ju ka mbuluar. Fotografia bardh e zi është një fenomen më i ri nga sa mund të mendoni. Daguerreotipet dhe fotografitë e tjera të hershme shpesh kishin një ton kafe ose kaltërosh. Ju mund të krijoni kryeveprat tuaja me tone sepie. Fotografitë e tonifikuara mund të krijojnë […]
Duke përdorur veçorinë Live Paint në Adobe Creative Suite 5 (Adobe CS5) Illustrator, mund të krijoni imazhin që dëshironi dhe të plotësoni rajonet me ngjyra. Kova Live Paint zbulon automatikisht rajonet e përbëra nga shtigje të pavarura kryqëzuese dhe i mbush ato në përputhje me rrethanat. Bojë brenda një rajoni të caktuar mbetet e gjallë dhe rrjedh automatikisht nëse ka […]







