Si të aplikoni transparencën në SVG

Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Adobe Edge Animate CC është shumë më tepër se lëvizja e elementeve nëpër ekran. Ju mund të përdorni shumë nga veçoritë e tij për të krijuar interaktivitet për audiencën tuaj - dhe të rregulloni shumë të tjera për të konfiguruar softuerin për t'iu përshtatur preferencave tuaja:
Interaktiviteti: Mund të ndërtoni animacione plotësisht ndërvepruese me kontrolle dhe veprime të tilla si butona, lidhje dhe sythe.
Simbolet: Mund të ruani elementë që krijoni (si butonat) dhe t'i përdorni përsëri në një animacion tjetër.
Dizajni i përgjegjshëm i uebit: Edge Animate ju mundëson të ndërtoni një përbërje që i përgjigjet madhësive të dritareve të shfletuesit dhe pajisjes.
Opsione të shumta publikimi: Edge Animate ofron mënyra të shumta për të publikuar animacionin tuaj për përdorim në aplikacione të ndryshme — të tilla si shfletues të ndryshëm uebi dhe iBooks — ose mund të importoni Adobe Edge Animation në produkte të ndryshme të Adobe si InDesign ose Muse.
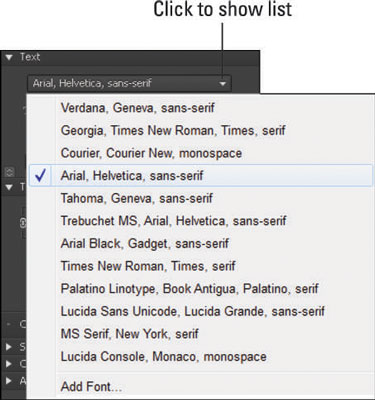
Zgjedhjet e shkronjave: Edge Animate ofron një mori zgjedhjesh shkronjash. Nëse jeni të shqetësuar për fontet e veçanta, lajmi i mirë është se nëse mund të gjeni një font në ueb, me shumë mundësi mund ta përdorni në animacionin tuaj.
Zgjidhni gjuhën tuaj: Nëse anglishtja nuk është gjuha juaj amtare dhe preferoni të punoni (të themi) në gjermanisht, spanjisht, frëngjisht ose japonisht, atëherë Edge Animate ju ofron.
Adobe Edge Animate CC ju mundëson të bëni shumë më tepër sesa thjesht të vizatoni dhe të gjallëroni elementë. Ju gjithashtu mund t'i bëni ato elemente interaktive, gjë që lejon audiencën tuaj të klikojë mbi artikuj për të kryer veprime të ndryshme.
Për shembull, mund të bëni butonat Ndalo, Luaj dhe Ndalo për një rrëshqitje interaktive. Ju gjithashtu mund të krijoni një menu duke shtuar lidhje që lejojnë audiencën tuaj të lundrojë në pjesë të ndryshme të animacioneve tuaja - ose në faqe krejtësisht të ndryshme ueb.
Kur audienca juaj lëviz kursorin rreth animacionit tuaj, ju mund të bëni veprime të ndryshme të ndodhin kur kursori lëviz mbi zona specifike. Ky lloj i lëvizjes së kursorit quhet një mouseover. Ose, nëse audienca juaj po përdor tableta ose telefona inteligjentë për të parë animacionin tuaj, ju mund t'i lejoni ata që thjesht të prekin një element për të shkaktuar një veprim.
Në fillim, përdorimi i simboleve mund të jetë paksa i frikshëm, por pasi të fitoni përvojë duke punuar me to, ato bëhen të domosdoshme.
Pra, çfarë është saktësisht një simbol? Është në thelb një animacion i ndërthurur që krijoni që ka kronologjinë e vet të pavarur dhe aftësitë ndërvepruese. Për shembull, thoni se e gjeni veten duke krijuar të njëjtin element me të njëjtat veprime pa pushim për shumë projekte të ndryshme. Duke e ruajtur atë element të përsëritur si simbol, mund ta ripërdorni atë dhe veprimet e lidhura me të për çdo projekt.
Një shembull kryesor i një simboli është një buton. Nëse e gjeni veten duke rikrijuar të njëjtin buton - të themi, një buton Luaj për një shfaqje rrëshqitëse - mund të dëshironi ta ruani atë buton Play si një simbol për ripërdorim më vonë.
Simbolet tuaja mund t'i gjeni në panelin e Bibliotekës, siç tregohet.

Së bashku me HTML5, dizajni i përgjegjshëm i uebit është terminologjia më e fundit e fjalëve kryesore kur bëhet fjalë për zhvillimin e uebit. Një dizajn i përgjegjshëm në internet lejon që animacioni juaj të ndryshojë madhësinë e duhur në varësi të madhësisë së dritares së shfletuesit.
Kjo mund të nënkuptojë shumë gjëra. Thuaj, për shembull, dikush po shikon animacionin tuaj në një kompjuter desktop. Nëse përdoruesi ndryshon madhësinë e dritares së shfletuesit për ta bërë atë më të madhe ose më të vogël, elementët brenda animacionit tuaj ndryshojnë përmasat e duhura, me madhësitë e reja bazuar në përqindje.
Për shembull, nëse dritarja e shfletuesit është maksimizuar në 100%, imazhet e kështu me radhë në animacionin tuaj shfaqen në 100%. Nëse dritarja e shfletuesit zvogëlohet në 50% të madhësisë së saj, atëherë imazhet tuaja gjithashtu tkurren në 50% të madhësisë së tyre normale.
Ky është një veçori shumë e fuqishme sepse ka një larmi të madhe të madhësive të ekranit këto ditë. Asnjëherë nuk e dini nëse audienca juaj po e shikon animacionin tuaj në një ekran 60 inç, një iPhone 4 inç ose ndonjë gjë tjetër në mes. Tabletat shtojnë diversitetin e madhësive të ekranit.
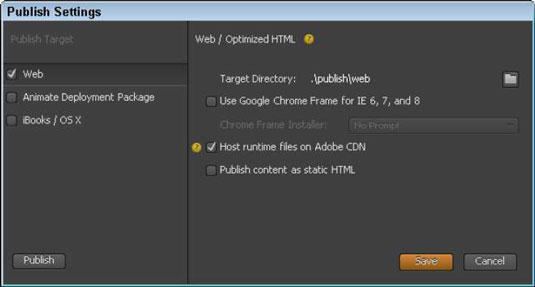
Ju keni më shumë se një mënyrë për të publikuar animacione këto ditë - dhe Adobe Edge Animate CC ju ka mbuluar, duke ofruar një mori opsionesh (siç tregohet në këtë figurë). Ju mund ta publikoni animacionin tuaj si një faqe interneti të pavarur ose mund ta futni atë në një faqe interneti ekzistuese.
Ju gjithashtu gjeni opsione që ju lejojnë të eksportoni animacionin tuaj për përdorim në një iBook. Ju madje mund ta publikoni animacionin tuaj si një faqe statike HTML për përdorim në shfletues të vjetër të internetit që nuk mbështesin HTML5 ose animacione.

Ju mund të përdorni një mori shkronjash në ueb dhe Adobe Edge Animate CC ju ka mbuluar. Përveç një liste standarde të paracaktuar të shkronjave që janë në dispozicion për ju (shih figurën), Edge Animate ju mundëson gjithashtu të importoni fonte nga i gjithë ueb-i.

Nëse asnjë prej këtyre shkronjave nuk i plotëson nevojat tuaja, mund të importoni fonte nga shumë burime të ndryshme - duke përfshirë Fontet e Uebit të Google. Ju gjithashtu mund të përdorni Adobe Edge Web Fonts, i cili është i integruar në Animate. Dhe nëse jeni njohur me Typekit (një tjetër mjet fonti falas), mund të festoni duke ditur se ky mjet funksionon edhe me Edge Animate.
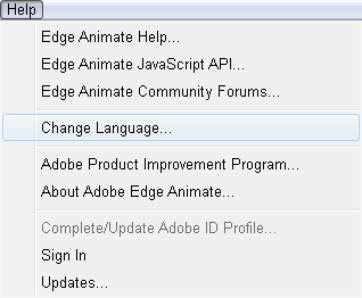
Adobe Edge Animate CC është globale në shumë aspekte – duke përfshirë gjuhën që shihni në menutë dhe panelet. Nëse ndiheni më rehat duke punuar në një gjuhë tjetër përveç anglishtes, Edge Animate jua bën të lehtë ndryshimin e gjuhës së përdorur në softuer në një nga shumë gjuhët e njohura.
Nga menyja Ndihmë, siç tregohet në këtë figurë, mund të zgjidhni nga disa gjuhë të ndryshme. Kur zgjidhni një gjuhë nga menyja Ndihmë, ajo gjuhë shfaqet në softuer. Gjuhët nga të cilat mund të zgjidhni përfshijnë gjermanisht, anglisht, spanjisht, frëngjisht dhe japonisht.

Nëse zgjidhni një gjuhë tjetër, duhet të mbyllni dhe rinisni Edge Animate për të parë efektin e ndryshimit. Pasi të zgjidhni gjuhën që dëshironi, ndërfaqja nuk përditësohet automatikisht, thjesht mbyllni programin dhe më pas hapeni përsëri për të parë gjuhën tuaj të zgjedhur rishtazi.
Mësoni se si të aplikoni transparencën në grafikat SVG në Illustrator. Eksploroni se si të nxirrni SVG me sfond transparent dhe të aplikoni efekte transparence.
Pasi të keni importuar imazhet tuaja në Adobe XD, nuk keni shumë kontroll të redaktimit, por mund t'i ndryshoni madhësinë dhe t'i rrotulloni imazhet ashtu si do të bëni çdo formë tjetër. Ju gjithashtu mund të rrumbullakosni me lehtësi qoshet e një imazhi të importuar duke përdorur miniaplikacionet e qosheve. Maskimi i imazheve tuaja Duke përcaktuar një formë të mbyllur […]
Kur keni tekst në projektin tuaj Adobe XD, mund të filloni të ndryshoni vetitë e tekstit. Këto veçori përfshijnë familjen e shkronjave, madhësinë e shkronjave, peshën e shkronjave, shtrirjen, ndarjen e karaktereve (përcaktimi dhe gjurmimi), Hapësira e rreshtave (udhëheqëse), mbushja, kufiri (goditja), hija (hija me rënie) dhe turbullimi i sfondit. Pra, le të shqyrtojmë se si zbatohen ato prona. Rreth lexueshmërisë dhe fontit […]
Ashtu si në Adobe Illustrator, tabelat artistike të Photoshop ofrojnë aftësinë për të ndërtuar faqe ose ekrane të veçanta brenda një dokumenti. Kjo mund të jetë veçanërisht e dobishme nëse po ndërtoni ekrane për një aplikacion celular ose broshurë të vogël. Ju mund të mendoni për një tabelë artistike si një lloj të veçantë grupi shtresash të krijuar duke përdorur panelin Layers. Është […]
Shumë nga mjetet që gjeni në panelin e InDesign Tools përdoren për të vizatuar linja dhe forma në një faqe, kështu që ju keni disa mënyra të ndryshme për të krijuar vizatime interesante për botimet tuaja. Mund të krijoni çdo gjë, nga format bazë deri te vizatimet e ndërlikuara brenda InDesign, në vend që të përdorni një program vizatimi të tillë […]
Mbështjellja e tekstit në Adobe Illustrator CC nuk është e njëjtë me mbështjelljen e një dhurate - është më e lehtë! Një mbështjellje teksti detyron tekstin të mbështillet rreth një grafike, siç tregohet në këtë figurë. Kjo veçori mund të shtojë pak kreativitet në çdo pjesë. Grafika po e detyron tekstin të mbështillet rreth tij. Së pari, krijoni […]
Kur dizajnoni në Adobe Illustrator CC, shpesh ju nevojitet një formë që të jetë një madhësi e saktë (për shembull, 2 x 3 inç). Pasi të krijoni një formë, mënyra më e mirë për të ndryshuar madhësinë e saj në matje të sakta është të përdorni panelin Transform, të paraqitur në këtë figurë. Zgjidhni objektin dhe më pas zgjidhni Dritarja → Transformo në […]
Ju mund të përdorni InDesign për të krijuar dhe modifikuar grafikë të kodit QR. Kodet QR janë një formë barkodi që mund të ruajë informacione të tilla si fjalë, numra, URL ose forma të tjera të dhënash. Përdoruesi skanon kodin QR duke përdorur kamerën dhe softuerin e saj në një pajisje, siç është një smartphone, dhe softueri përdor […]
Mund të ketë një moment kur ju duhet një foto e re për t'u dukur e vjetër. Photoshop CS6 ju ka mbuluar. Fotografia bardh e zi është një fenomen më i ri nga sa mund të mendoni. Daguerreotipet dhe fotografitë e tjera të hershme shpesh kishin një ton kafe ose kaltërosh. Ju mund të krijoni kryeveprat tuaja me tone sepie. Fotografitë e tonifikuara mund të krijojnë […]
Duke përdorur veçorinë Live Paint në Adobe Creative Suite 5 (Adobe CS5) Illustrator, mund të krijoni imazhin që dëshironi dhe të plotësoni rajonet me ngjyra. Kova Live Paint zbulon automatikisht rajonet e përbëra nga shtigje të pavarura kryqëzuese dhe i mbush ato në përputhje me rrethanat. Bojë brenda një rajoni të caktuar mbetet e gjallë dhe rrjedh automatikisht nëse ka […]







