Како применити транспарентност на СВГ

Научите како да примените транспарентност на СВГ графику у Иллустратор-у. Истражите како да прикажете СВГ слике са провидном позадином и примените ефекте транспарентности.
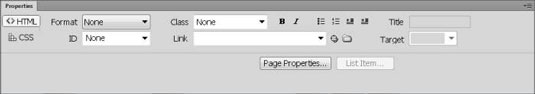
Инспектор својстава, који је доступан са дна Дреамвеавер радног простора, приказује својства доступна за било који изабрани елемент на страници. Дакле, опције у Инспектору својстава се разликују када је слика изабрана него када је, на пример, изабран текст.
Када ништа није изабрано или када изаберете текст на страници, Инспектор својстава се дели на два одељка: ХТМЛ и ЦСС.

Имајте на уму да дугмад на левој страни Инспектора имовине олакшавају пребацивање између ова два режима.

Ако сте нови у ЦСС-у и ХТМЛ-у, разумевање разлика између ова два режима може бити мало збуњујуће. У суштини, ако користите икону за форматирање као што је подебљано у ХТМЛ режиму, Дреамвеавер додаје ХТМЛ ознаку, због чега се текст појављује подебљаним у већини веб прегледача. Ако користите исту икону у ЦСС режиму, Дреамвеавер аутоматски креира правило стила које укључује опцију подебљаног форматирања.
У ЦСС режиму, такође можете изабрати да уређујете постојеће стилове да бисте додали нове опције форматирања стиловима који су већ примењени на текст, слике или друге елементе на страници. Можете да уредите постојећи стил једноставним одабиром стила на падајућој листи Циљано правило, а затим помоћу поља Фонт, Величина и друга поља у Инспектору својстава да направите измене или додатке.
Кад год уређујете постојећи стил који је већ примењен на елементе на страници, промене које унесете у стил се аутоматски примењују свуда где се стил користи. Ова функција је сјајна када желите да промените неколико ствари одједном, али може бити проблематична ако желите да елемент (као што је наслов) буде приказан на један начин на једној страници, а на други начин негде другде.
Кад год желите да креирате или измените стил, користите Инспектор својстава у ЦСС режиму. С друге стране, да бисте применили постојећи стил на елемент на страници, уверите се да сте у ХТМЛ режиму. На пример, да бисте поравнали слику са стилом класе или применили ИД стил на а
таг, морате бити у ХТМЛ режиму.
Да бисте применили стил у ХТМЛ режиму, изаберите слику, текст или други елемент на страници где желите да примените стил, а затим користите падајуће листе Класа или ИД да бисте изабрали стил; Дреамвеавер га аутоматски примењује.
Слично томе, да бисте применили ХТМЛ ознаку, као што је
таг, требало би да сте у ХТМЛ режиму. Али ви креирате или мењате ЦСС правило за
таг у ЦСС режиму. Наравно, не морате да креирате или мењате стилове помоћу Инспектора својстава. Сматрајте ово методом пречице; можда ћете ипак радије користити панел ЦСС Десигнер да направите значајне промене у стилу.
Научите како да примените транспарентност на СВГ графику у Иллустратор-у. Истражите како да прикажете СВГ слике са провидном позадином и примените ефекте транспарентности.
Након што увезете своје слике у Адобе КСД, немате велику контролу над уређивањем, али можете да промените величину и ротирате слике као и било који други облик. Такође можете лако заокружити углове увезене слике користећи углове виџета. Маскирање ваших слика Дефинисањем затвореног облика […]
Када имате текст у свом Адобе КСД пројекту, можете почети да мењате својства текста. Ова својства укључују породицу фонтова, величину фонта, тежину фонта, поравнање, размак између знакова (кернинг и праћење), размак између редова (водеће), попуну, ивицу (црте), сенку (сенка) и замућење позадине. Дакле, хајде да прегледамо како се та својства примењују. О читљивости и фонту […]
Баш као у Адобе Иллустратор-у, Пхотосхоп уметничке плоче пружају могућност прављења засебних страница или екрана унутар једног документа. Ово може бити посебно корисно ако правите екране за мобилну апликацију или малу брошуру. Можете замислити артбоард као посебан тип групе слојева креираних помоћу панела Лаиерс. Његово […]
Многи алати које пронађете на панелу ИнДесигн алати се користе за цртање линија и облика на страници, тако да имате неколико различитих начина да креирате занимљиве цртеже за своје публикације. Можете креирати било шта, од основних облика до сложених цртежа унутар ИнДесигн-а, уместо да морате да користите програм за цртање као што је […]
Умотавање текста у Адобе Иллустратор ЦЦ није исто што и умотавање поклона — лакше је! Преламање текста присиљава текст да се омота око графике, као што је приказано на овој слици. Ова функција може додати мало креативности сваком комаду. Графика тера текст да се омота око ње. Прво, креирајте […]
Када дизајнирате у Адобе Иллустратор ЦЦ, често вам треба да облик буде тачне величине (на пример, 2 к 3 инча). Након што креирате облик, најбољи начин да му промените величину на тачна мерења је да користите панел Трансформ, приказан на овој слици. Изаберите објекат, а затим изаберите Прозор→ Трансформирај у […]
Можете да користите ИнДесигн да креирате и мењате графику КР кода. КР кодови су облик бар кода који може да чува информације као што су речи, бројеви, УРЛ адресе или други облици података. Корисник скенира КР код користећи своју камеру и софтвер на уређају, као што је паметни телефон, а софтвер користи […]
Можда ће доћи време када вам треба нова фотографија да бисте изгледали старо. Пхотосхоп ЦС6 вас покрива. Црно-бела фотографија је новији феномен него што мислите. Дагеротипије и друге ране фотографије често су имале браонкасти или плавичасти тон. Можете креирати сопствена ремек дела у тоновима сепије. Тониране слике могу створити […]
Користећи функцију Ливе Паинт у Адобе Цреативе Суите 5 (Адобе ЦС5) Иллустратор, можете креирати слику коју желите и попунити регионе бојом. Буцкет Ливе Паинт аутоматски детектује регионе састављене од независних путања које се укрштају и испуњава их у складу са тим. Боја унутар датог региона остаје жива и аутоматски тече ако постоји […]







