Како применити транспарентност на СВГ

Научите како да примените транспарентност на СВГ графику у Иллустратор-у. Истражите како да прикажете СВГ слике са провидном позадином и примените ефекте транспарентности.
Сцена је место где ћете поставити своје елементе, као што су слике, текст и нацртани објекти. Сцена је ХТМЛ прозор уживо, што значи да оно што видите на екрану је оно што ваша публика види када гледа и комуницира са вашом композицијом. Можете димензионирати бину на неколико различитих начина:
Пиксели: Адобе Едге Анимате ЦЦ вам омогућава да подесите Стаге да остане одређене величине без обзира на величину прозора претраживача.
Проценат: За оне који више воле респонзивнији веб дизајн.
Тестирање респонзивног веб дизајна: Можда ћете желети да промените боју позадине позорнице да бисте тестирали одзив вашег дизајна.
Највероватније је један од првих корака који ћете желети да предузмете да правилно одмерите своју бину. Ако планирате да уметнете своју анимацију у постојећу веб страницу, прво одредите колико простора желите да ваша анимација заузме на тој страници, а затим у складу са тим одредите величину бине.
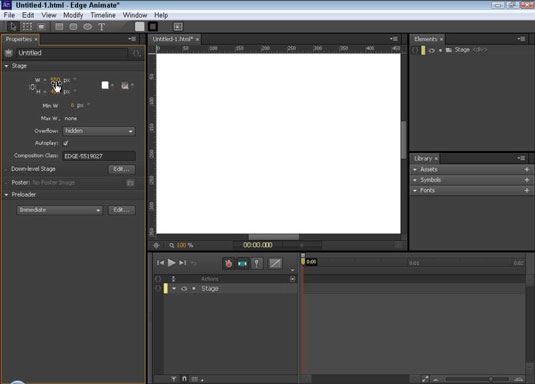
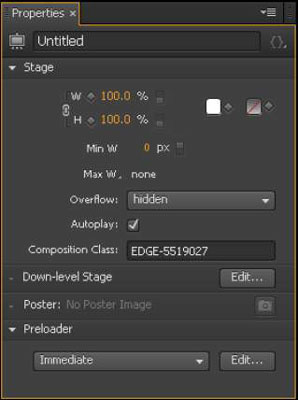
Да бисте променили величину позорнице, кликните на наранџасте бројеве у одељку Стаге на панелу Својства — у крајњој левој колони при врху екрана — као што је приказано. Кликом на бројеве ширине или висине омогућава вам да унесете тачне димензије (у пикселима) које желите да ваша бина има.

Ако не желите да уносите бројеве, Едге Анимате вам даје алтернативни метод за промену величине позорнице: Једноставно поставите курсор преко једног од наранџастих бројева. Када се курсор претвори у двоструку стрелицу (као што је приказано), можете кликнути и превући да бисте повећали или смањили величину позорнице.
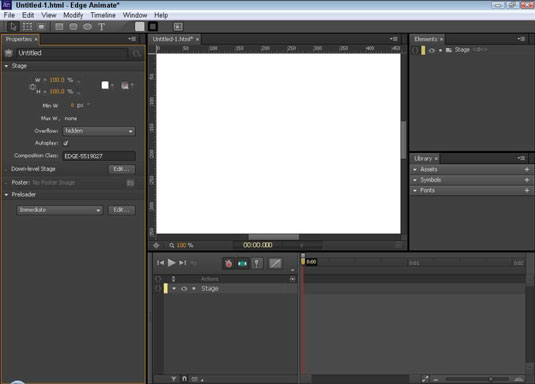
Ако желите да направите анимацију која не мора да одговара било којој специфичној димензији, онда би требало да пређете са пиксела (пк) на проценат (%), кликом на прекидач (погледајте ову слику). Ово је један корак ка креирању респонзивног веб дизајна. Када одмеравате Стаге према проценту екрана уместо по вредностима пиксела, Стаге се одређује према величини родитељског елемента.

Један пример родитељског елемента може бити сам прозор претраживача — ако је анимација самостална веб страница. Међутим, ако је анимација један део веб странице, онда родитељски елемент може бити елемент див унутар којег је анимација угнежђена.
Да би ваша позорница испунила цео прозор претраживача, подесите ширину и висину позорнице на 100%, као што је приказано на овој слици. Да би ваша позорница испунила половину прозора претраживача, подесите Стаге на 50%; и тако даље, у зависности од тога колики део прозора прегледача желите да ваша анимација заузме.

Подразумевано, позадина позорнице је бела. Стога нећете видети никакву разлику у Стаге-у када прелазите између пк и %.
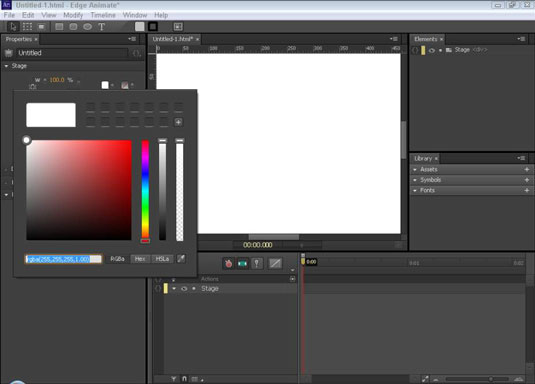
Да бисте тестирали разлику између коришћења пк и % за величину бине, промените боју позадине позорнице у нешто друго осим беле, као што је црвена. Затим експериментишите са различитим процентима и димензијама пиксела да бисте видели различите ефекте.
Да бисте променили боју позадине позорнице (као што је приказано), кликните на бели квадрат да бисте приказали бирач боја.
Можете рећи Едге Анимате-у да задржи исте пропорције ширине и висине тако што ћете кликнути на икону Линк Видтх анд Хеигхт (истакнута на овој слици). Подразумевано, икона за ширину и висину везе је искључена; са овим подразумеваним на снази, Едге Анимате неће задржати ширину (или висину) у истој пропорцији када промените величину.

Научите како да примените транспарентност на СВГ графику у Иллустратор-у. Истражите како да прикажете СВГ слике са провидном позадином и примените ефекте транспарентности.
Након што увезете своје слике у Адобе КСД, немате велику контролу над уређивањем, али можете да промените величину и ротирате слике као и било који други облик. Такође можете лако заокружити углове увезене слике користећи углове виџета. Маскирање ваших слика Дефинисањем затвореног облика […]
Када имате текст у свом Адобе КСД пројекту, можете почети да мењате својства текста. Ова својства укључују породицу фонтова, величину фонта, тежину фонта, поравнање, размак између знакова (кернинг и праћење), размак између редова (водеће), попуну, ивицу (црте), сенку (сенка) и замућење позадине. Дакле, хајде да прегледамо како се та својства примењују. О читљивости и фонту […]
Баш као у Адобе Иллустратор-у, Пхотосхоп уметничке плоче пружају могућност прављења засебних страница или екрана унутар једног документа. Ово може бити посебно корисно ако правите екране за мобилну апликацију или малу брошуру. Можете замислити артбоард као посебан тип групе слојева креираних помоћу панела Лаиерс. Његово […]
Многи алати које пронађете на панелу ИнДесигн алати се користе за цртање линија и облика на страници, тако да имате неколико различитих начина да креирате занимљиве цртеже за своје публикације. Можете креирати било шта, од основних облика до сложених цртежа унутар ИнДесигн-а, уместо да морате да користите програм за цртање као што је […]
Умотавање текста у Адобе Иллустратор ЦЦ није исто што и умотавање поклона — лакше је! Преламање текста присиљава текст да се омота око графике, као што је приказано на овој слици. Ова функција може додати мало креативности сваком комаду. Графика тера текст да се омота око ње. Прво, креирајте […]
Када дизајнирате у Адобе Иллустратор ЦЦ, често вам треба да облик буде тачне величине (на пример, 2 к 3 инча). Након што креирате облик, најбољи начин да му промените величину на тачна мерења је да користите панел Трансформ, приказан на овој слици. Изаберите објекат, а затим изаберите Прозор→ Трансформирај у […]
Можете да користите ИнДесигн да креирате и мењате графику КР кода. КР кодови су облик бар кода који може да чува информације као што су речи, бројеви, УРЛ адресе или други облици података. Корисник скенира КР код користећи своју камеру и софтвер на уређају, као што је паметни телефон, а софтвер користи […]
Можда ће доћи време када вам треба нова фотографија да бисте изгледали старо. Пхотосхоп ЦС6 вас покрива. Црно-бела фотографија је новији феномен него што мислите. Дагеротипије и друге ране фотографије често су имале браонкасти или плавичасти тон. Можете креирати сопствена ремек дела у тоновима сепије. Тониране слике могу створити […]
Користећи функцију Ливе Паинт у Адобе Цреативе Суите 5 (Адобе ЦС5) Иллустратор, можете креирати слику коју желите и попунити регионе бојом. Буцкет Ливе Паинт аутоматски детектује регионе састављене од независних путања које се укрштају и испуњава их у складу са тим. Боја унутар датог региона остаје жива и аутоматски тече ако постоји […]







