Како применити транспарентност на СВГ

Научите како да примените транспарентност на СВГ графику у Иллустратор-у. Истражите како да прикажете СВГ слике са провидном позадином и примените ефекте транспарентности.
Ако сте попут многих дизајнера који користе Дреамвеавер, вероватно вам се не свиђа подвлачење које се аутоматски појављује испод целог повезаног текста на веб страници. Заиста је лако уклонити ту подвучену линију и променити боју, фонт и величину ваших веза помоћу Дреамвеавер-овог дијалога Својства странице. Такође можете да промените друга подешавања за целу страницу, као што су боја позадине и маргине странице, из дијалога Својства странице.
Најлакши начин да промените све стилове везе одједном је да их промените у дијалогу Својства странице. Када користите ову опцију, Дреамвеавер аутоматски креира одговарајуће стилове селектора ознака и наводи их на табли ЦСС стилова. Остала подешавања за целу страницу у овом дијалошком оквиру функционишу на сличан начин, а све ове опције можете да измените помоћу ЦСС алата.
Да бисте променили хипервезу и друге стилове помоћу дијалога Својства странице, отворите постојећу страницу или креирајте нову и следите ове кораке:
Изаберите Измени→ Својства странице.
Алтернативно, можете кликнути на дугме Својства странице у Инспектору својстава. Појављује се дијалог Својства странице.
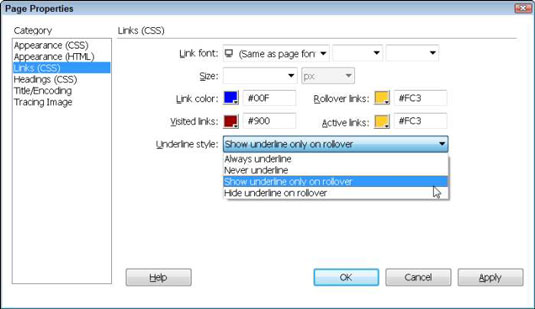
На левој страни дијалога Својства странице изаберите категорију Везе (ЦСС).

Одредите фонт и величину за своје везе.
Ако желите да користите исту величину фонта и лице за своје везе као што користите у остатку текста на страници, најбоље је да ове опције оставите празне. Затим, ако промените подешавања текста за страницу, нећете морати да се сетите да их промените и за своје везе.
Одредите боје за свако стање хипервезе тако што ћете кликнути на одговарајући бунар за боју и изабрати боју у дијалогу Боја.
Можете да промените било које или све поставке боје везе. Ако не наведете боју везе, претраживач користи подразумевану боју везе. Ево објашњења сваког од четири стања везе:
Боја везе: Боја у којој се ваше везе појављују када се страница први пут учита, а повезану страницу још није посетио претраживач. Одговарајућа ХТМЛ ознака је .
Посећене везе: Боја у коју се мењају ваше везе након што је прегледач већ прегледао страницу са линком. Одговарајућа ХТМЛ ознака је .
Линкови за прелазак: Боја везе се мења када корисник пређе курсором преко везе. Одговарајућа ХТМЛ ознака је .
Активне везе: Боја у коју се линк мења док корисник активно кликне на везу. Одговарајућа ХТМЛ ознака је .
Изаберите стил са падајуће листе Стил подвлачења.
Подразумевано, везе приказане у веб претраживачу су подвучене. Многи дизајнери више воле да уклоне подвучену линију која се аутоматски појављује испод повезаног текста одабиром Никада не подвлачи. Посетиоцима можете дати визуелни знак подвлачења, али само када преокрену курсор преко везе, па изаберите опцију Прикажи само подвучену линију при преласку.
Кликните на ОК.
Дијалог Својства странице се затвара, поставке стилова се аутоматски примењују на све везе на страници, а одговарајући стилови се додају на панел ЦСС стилова.
Да бисте у потпуности тестирали стилове веза, прегледајте своју страницу у веб прегледачу или кликните на дугме Ливе Виев на врху радног простора. Добра је пракса да тестирате подешавања везе у претраживачу када уносите промене попут оних у претходној вежби. Погледајте како се појављују ваше везе.
На пример, проверите да ли боје активне и посећене везе изгледају добро у односу на боју позадине странице. Запамтите да сви стилови које креирате помоћу дијалога Својства странице утичу на све везе на вашој страници осим ако посебно не примените другачији стил на појединачну везу која замењује редефинисани стил ознаке.
Ако желите да користите различите стилове везе у различитим деловима исте странице, можете креирати сложене стилове да бисте креирали различите стилове везе.
Научите како да примените транспарентност на СВГ графику у Иллустратор-у. Истражите како да прикажете СВГ слике са провидном позадином и примените ефекте транспарентности.
Након што увезете своје слике у Адобе КСД, немате велику контролу над уређивањем, али можете да промените величину и ротирате слике као и било који други облик. Такође можете лако заокружити углове увезене слике користећи углове виџета. Маскирање ваших слика Дефинисањем затвореног облика […]
Када имате текст у свом Адобе КСД пројекту, можете почети да мењате својства текста. Ова својства укључују породицу фонтова, величину фонта, тежину фонта, поравнање, размак између знакова (кернинг и праћење), размак између редова (водеће), попуну, ивицу (црте), сенку (сенка) и замућење позадине. Дакле, хајде да прегледамо како се та својства примењују. О читљивости и фонту […]
Баш као у Адобе Иллустратор-у, Пхотосхоп уметничке плоче пружају могућност прављења засебних страница или екрана унутар једног документа. Ово може бити посебно корисно ако правите екране за мобилну апликацију или малу брошуру. Можете замислити артбоард као посебан тип групе слојева креираних помоћу панела Лаиерс. Његово […]
Многи алати које пронађете на панелу ИнДесигн алати се користе за цртање линија и облика на страници, тако да имате неколико различитих начина да креирате занимљиве цртеже за своје публикације. Можете креирати било шта, од основних облика до сложених цртежа унутар ИнДесигн-а, уместо да морате да користите програм за цртање као што је […]
Умотавање текста у Адобе Иллустратор ЦЦ није исто што и умотавање поклона — лакше је! Преламање текста присиљава текст да се омота око графике, као што је приказано на овој слици. Ова функција може додати мало креативности сваком комаду. Графика тера текст да се омота око ње. Прво, креирајте […]
Када дизајнирате у Адобе Иллустратор ЦЦ, често вам треба да облик буде тачне величине (на пример, 2 к 3 инча). Након што креирате облик, најбољи начин да му промените величину на тачна мерења је да користите панел Трансформ, приказан на овој слици. Изаберите објекат, а затим изаберите Прозор→ Трансформирај у […]
Можете да користите ИнДесигн да креирате и мењате графику КР кода. КР кодови су облик бар кода који може да чува информације као што су речи, бројеви, УРЛ адресе или други облици података. Корисник скенира КР код користећи своју камеру и софтвер на уређају, као што је паметни телефон, а софтвер користи […]
Можда ће доћи време када вам треба нова фотографија да бисте изгледали старо. Пхотосхоп ЦС6 вас покрива. Црно-бела фотографија је новији феномен него што мислите. Дагеротипије и друге ране фотографије често су имале браонкасти или плавичасти тон. Можете креирати сопствена ремек дела у тоновима сепије. Тониране слике могу створити […]
Користећи функцију Ливе Паинт у Адобе Цреативе Суите 5 (Адобе ЦС5) Иллустратор, можете креирати слику коју желите и попунити регионе бојом. Буцкет Ливе Паинт аутоматски детектује регионе састављене од независних путања које се укрштају и испуњава их у складу са тим. Боја унутар датог региона остаје жива и аутоматски тече ако постоји […]







