Како применити транспарентност на СВГ

Научите како да примените транспарентност на СВГ графику у Иллустратор-у. Истражите како да прикажете СВГ слике са провидном позадином и примените ефекте транспарентности.
Један од најлакших начина да користите Дреамвеавер за додавање прилагођених фонтова на вашу веб локацију нуди Гоогле. Гоогле веб фонтови нуде ограничену колекцију фонтова, али све њихове фонтове можете користити бесплатно. Пратите ове кораке да бисте на своје странице додали било који од фонтова са сајта Гоогле веб фонтови:
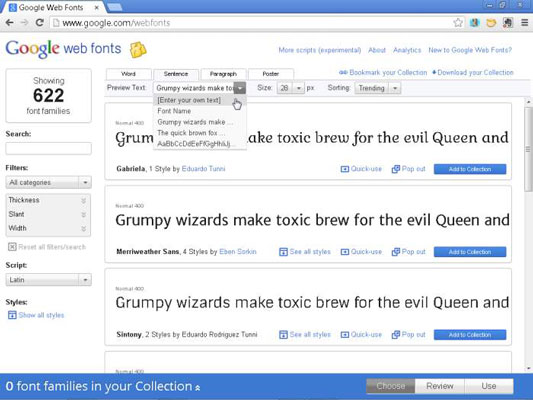
Отворите веб прегледач и посетите Гоогле-ову веб локацију за веб фонтове .
Претражите фонтове доступне на сајту тако што ћете изабрати тип и стил фонта који тражите.
Да сузите претрагу, користите филтере (у левој колони). Можете да промените текст који се приказује у сваком фонту тако што ћете уредити поље Превиев Тект на врху екрана.

Пронађите фонт који вам се свиђа, а затим кликните на плаво дугме Додај у колекцију у доњем десном углу, одмах испод сваког назива фонта.
Кликните на поља за потврду поред сваког од стилова фонта које желите да користите на својој веб страници.
Већина фонтова у Гоогле директоријуму фонтова има само један стил. Иако ћете можда бити у искушењу да изаберете све стилове, најбоље је да изаберете само оне које ћете користити. Као што Гоогле упозорава, што више стилова фонта одаберете, то ће дуже бити потребно за преузимање ваше веб странице.
Померите страницу надоле и изаберите опцију латинице (за енглески).
Ако су вам потребни додатни знакови за други језик, изаберите опцију Латин Ектендед.
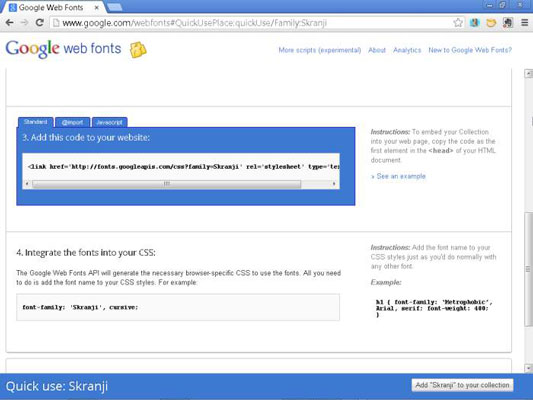
Померите се даље доле до плаве кутије са три картице; кликните на прву картицу да повежете фонт са својом веб локацијом.
Гоогле нуди три опције: Стандард, @импорт и ЈаваСцрипт. Детаљне описе сва три можете пронаћи на Гоогле сајту.

7. Копирајте везу из поља Стандардне картице на Гоогле-у баш као што бисте копирали било који други текст или код са веб странице.
У Дреамвеавер-у, налепите везу у област заглавља ваше веб странице између отворене и затворене ознаке.
Вратите се на веб локацију Гоогле веб фонтови и на дну странице копирајте назив породице фонтова.
Можете пронаћи назив породице фонтова у области Интегришите фонтове у свој ЦСС.
У дефиницији стила морате укључити назив фонта тачно онако како га Гоогле пише. Копирај и налепи је најбољи начин да се увери да се назив фонта подудара.
У Дреамвеавер-у, налепите име породице фонтова у ЦСС правило где желите да користите фонт.
Примените правило на текст на својој веб страници.
Ако користите фонт у стилу бирача ознака, као што је
таг, када примените ознаку на текст, фонт ће се аутоматски применити као део правила. Ако користите фонт у стилу класе или ИД-а, стил се тада мора применити на ознаку која окружује текст, као што је ознака или
таг.
Објавите страницу на веб серверу, а затим прегледајте страницу у веб претраживачу да бисте видели фонт.
Имајте на уму да када користите Гоогле веб фонтове можда нећете видети фонт приказан у Дреамвеаверу, чак и ако користите опцију Ливе виев. Да бисте били сигурни да фонт функционише на вашој страници, можда ћете морати да пренесете страницу на веб сервер помоћу ФТП-а и прегледате страницу након што је објављена на мрежи.
Научите како да примените транспарентност на СВГ графику у Иллустратор-у. Истражите како да прикажете СВГ слике са провидном позадином и примените ефекте транспарентности.
Након што увезете своје слике у Адобе КСД, немате велику контролу над уређивањем, али можете да промените величину и ротирате слике као и било који други облик. Такође можете лако заокружити углове увезене слике користећи углове виџета. Маскирање ваших слика Дефинисањем затвореног облика […]
Када имате текст у свом Адобе КСД пројекту, можете почети да мењате својства текста. Ова својства укључују породицу фонтова, величину фонта, тежину фонта, поравнање, размак између знакова (кернинг и праћење), размак између редова (водеће), попуну, ивицу (црте), сенку (сенка) и замућење позадине. Дакле, хајде да прегледамо како се та својства примењују. О читљивости и фонту […]
Баш као у Адобе Иллустратор-у, Пхотосхоп уметничке плоче пружају могућност прављења засебних страница или екрана унутар једног документа. Ово може бити посебно корисно ако правите екране за мобилну апликацију или малу брошуру. Можете замислити артбоард као посебан тип групе слојева креираних помоћу панела Лаиерс. Његово […]
Многи алати које пронађете на панелу ИнДесигн алати се користе за цртање линија и облика на страници, тако да имате неколико различитих начина да креирате занимљиве цртеже за своје публикације. Можете креирати било шта, од основних облика до сложених цртежа унутар ИнДесигн-а, уместо да морате да користите програм за цртање као што је […]
Умотавање текста у Адобе Иллустратор ЦЦ није исто што и умотавање поклона — лакше је! Преламање текста присиљава текст да се омота око графике, као што је приказано на овој слици. Ова функција може додати мало креативности сваком комаду. Графика тера текст да се омота око ње. Прво, креирајте […]
Када дизајнирате у Адобе Иллустратор ЦЦ, често вам треба да облик буде тачне величине (на пример, 2 к 3 инча). Након што креирате облик, најбољи начин да му промените величину на тачна мерења је да користите панел Трансформ, приказан на овој слици. Изаберите објекат, а затим изаберите Прозор→ Трансформирај у […]
Можете да користите ИнДесигн да креирате и мењате графику КР кода. КР кодови су облик бар кода који може да чува информације као што су речи, бројеви, УРЛ адресе или други облици података. Корисник скенира КР код користећи своју камеру и софтвер на уређају, као што је паметни телефон, а софтвер користи […]
Можда ће доћи време када вам треба нова фотографија да бисте изгледали старо. Пхотосхоп ЦС6 вас покрива. Црно-бела фотографија је новији феномен него што мислите. Дагеротипије и друге ране фотографије често су имале браонкасти или плавичасти тон. Можете креирати сопствена ремек дела у тоновима сепије. Тониране слике могу створити […]
Користећи функцију Ливе Паинт у Адобе Цреативе Суите 5 (Адобе ЦС5) Иллустратор, можете креирати слику коју желите и попунити регионе бојом. Буцкет Ливе Паинт аутоматски детектује регионе састављене од независних путања које се укрштају и испуњава их у складу са тим. Боја унутар датог региона остаје жива и аутоматски тече ако постоји […]







