Како применити транспарентност на СВГ

Научите како да примените транспарентност на СВГ графику у Иллустратор-у. Истражите како да прикажете СВГ слике са провидном позадином и примените ефекте транспарентности.
Адобе Едге Анимате ЦЦ је много више од померања елемената по екрану. Можете користити многе његове функције да бисте креирали интерактивност за своју публику — и фино подесили многе друге да бисте конфигурисали софтвер тако да одговара вашим жељама:
Интерактивност: Можете да направите потпуно интерактивне анимације са контролама и радњама као што су дугмад, везе и петље.
Симболи: Можете да сачувате елементе које креирате (као што су дугмад) и да их поново користите у другој анимацији.
Прилагодљиви веб дизајн: Едге Анимате вам омогућава да направите композицију која одговара величини прозора претраживача и уређаја.
Више опција за објављивање: Едге Анимате нуди бројне начине за објављивање ваше анимације за употребу у различитим апликацијама — као што су различити веб прегледачи и иБоокс — или можете да увезете своју Адобе Едге Аниматион у различите Адобе производе као што су ИнДесигн или Мусе.
Избор фонтова: Едге Анимате пружа мноштво избора фонтова. Ако сте нервозни око одређених фонтова, добра вест је да ако можете да пронађете фонт на вебу, највероватније га можете користити у својој анимацији.
Изаберите свој језик: Ако вам енглески није матерњи језик и више волите да радите на (рецимо) немачком, шпанском, француском или јапанском, онда Едге Анимате има за вас то.
Адобе Едге Анимате ЦЦ вам омогућава да урадите много више од само цртања и анимирања елемената. Такође можете учинити те елементе интерактивним, што омогућава вашој публици да кликне на ставке како би се догодиле различите радње.
На пример, можете да направите дугмад Стоп, Плаи и Паусе за интерактивну пројекцију слајдова. Такође можете да креирате мени додавањем веза које омогућавају вашој публици да се креће до различитих делова ваших анимација — или до потпуно различитих веб страница.
Када ваша публика помера курсор око ваше анимације, можете извршити различите радње када се курсор помера преко одређених области. Ова врста померања курсора се назива прелазак мишем. Или, ако ваша публика користи таблете или паметне телефоне за гледање ваше анимације, можете им дозволити да једноставно додирну елемент да изазову акцију.
У почетку, коришћење симбола може бити помало застрашујуће, али након што стекнете искуство у раду са њима, они постају незаменљиви.
Дакле, шта је заправо Симбол? То је у суштини угнежђена анимација коју креирате и која има своју независну временску линију и интерактивне могућности. На пример, реците да стварате исти елемент са истим радњама изнова и изнова за много различитих пројеката. Ако сачувате тај понављајући елемент као симбол, можете га поново користити и његове повезане радње за било који пројекат.
Најбољи пример симбола је дугме. Ако откријете да поново креирате исто дугме — рецимо, дугме за репродукцију за пројекцију слајдова — можда бисте желели да сачувате то дугме за репродукцију као симбол за каснију употребу.
Своје симболе можете пронаћи на панелу Библиотека, као што је приказано.

Уз ХТМЛ5, респонзивни веб дизајн је најновија популарна терминологија када је у питању развој веба. Одговарајући веб дизајн омогућава одговарајућу промену величине анимације у зависности од величине прозора претраживача.
Ово може значити много ствари. Рецимо, на пример, неко гледа вашу анимацију на десктоп рачунару. Ако корисник промени величину прозора прегледача да би га повећао или смањио, елементи у вашој анимацији ће сами себи променити величину на одговарајући начин, са новим величинама заснованим на процентима.
На пример, ако је прозор претраживача максимизиран на 100%, слике и тако даље у вашој анимацији се појављују на 100%. Ако се прозор претраживача смањи на 50% своје величине, онда се и ваше слике смањују на 50% своје нормалне величине.
Ово је веома моћна карактеристика јер ових дана постоји велики избор величина екрана. Никада не знате да ли ваша публика гледа вашу анимацију на екрану од 60 инча, иПхонеу од 4 инча или било чему између. Таблети доприносе разноликости величина екрана.
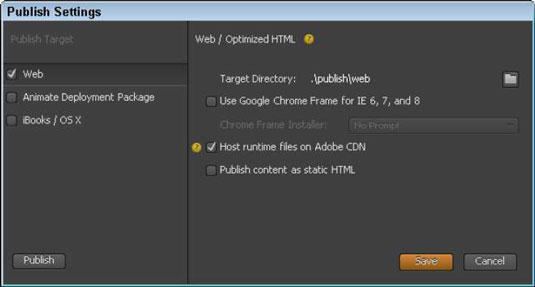
Данас имате више од једног начина да објавите анимације — и Адобе Едге Анимате ЦЦ вас покрива, нудећи мноштво опција (као што је приказано на овој слици). Можете објавити своју анимацију као самосталну веб страницу или је можете уградити у постојећу веб страницу.
Такође ћете пронаћи опције које вам омогућавају да извезете своју анимацију за коришћење у иБоок-у. Можете чак да објавите своју анимацију као статичну ХТМЛ страницу за употребу на старијим веб прегледачима који не подржавају ХТМЛ5 или анимације.

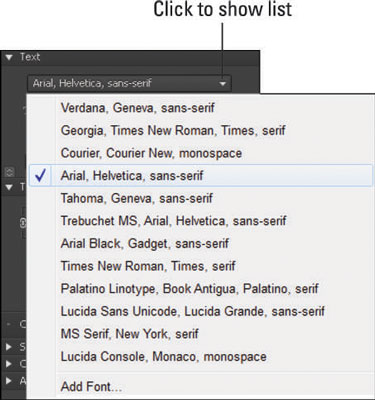
Можете да користите мноштво фонтова на вебу, а Адобе Едге Анимате ЦЦ вас покрива. Поред стандардне подразумеване листе фонтова који су вам доступни (погледајте слику), Едге Анимате вам такође омогућава да увезете фонтове са целог веба.

Ако ниједан од ових фонтова не задовољава ваше потребе, можете да увезете фонтове из много различитих извора — укључујући Гоогле веб фонтове. Такође можете да користите Адобе Едге веб фонтове, који су уграђени у Анимате. А ако сте упознати са Типекит-ом (још једним бесплатним алатом за фонтове), можете прославити сазнање да тај алат такође ради са Едге Анимате-ом.
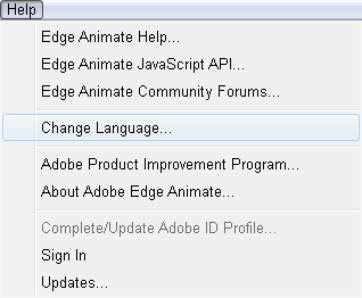
Адобе Едге Анимате ЦЦ је глобалан у многим аспектима — укључујући језик који видите на менијима и панелима. Ако се осећате угодније да радите на језику који није енглески, Едге Анимате вам олакшава да промените језик који се користи у софтверу у један од многих популарних језика.
У менију Помоћ, као што је приказано на овој слици, можете бирати између неколико различитих језика. Када изаберете језик из менија Хелп, тај језик се појављује у софтверу. Међу језицима које можете бирати су немачки, енглески, шпански, француски и јапански.

Ако изаберете други језик, морате да затворите и поново покренете Едге Анимате да бисте видели да је промена ступила на снагу. Након што изаберете језик који желите, интерфејс се не ажурира аутоматски, једноставно затворите програм, а затим га поново отворите да видите свој новоизабрани језик.
Научите како да примените транспарентност на СВГ графику у Иллустратор-у. Истражите како да прикажете СВГ слике са провидном позадином и примените ефекте транспарентности.
Након што увезете своје слике у Адобе КСД, немате велику контролу над уређивањем, али можете да промените величину и ротирате слике као и било који други облик. Такође можете лако заокружити углове увезене слике користећи углове виџета. Маскирање ваших слика Дефинисањем затвореног облика […]
Када имате текст у свом Адобе КСД пројекту, можете почети да мењате својства текста. Ова својства укључују породицу фонтова, величину фонта, тежину фонта, поравнање, размак између знакова (кернинг и праћење), размак између редова (водеће), попуну, ивицу (црте), сенку (сенка) и замућење позадине. Дакле, хајде да прегледамо како се та својства примењују. О читљивости и фонту […]
Баш као у Адобе Иллустратор-у, Пхотосхоп уметничке плоче пружају могућност прављења засебних страница или екрана унутар једног документа. Ово може бити посебно корисно ако правите екране за мобилну апликацију или малу брошуру. Можете замислити артбоард као посебан тип групе слојева креираних помоћу панела Лаиерс. Његово […]
Многи алати које пронађете на панелу ИнДесигн алати се користе за цртање линија и облика на страници, тако да имате неколико различитих начина да креирате занимљиве цртеже за своје публикације. Можете креирати било шта, од основних облика до сложених цртежа унутар ИнДесигн-а, уместо да морате да користите програм за цртање као што је […]
Умотавање текста у Адобе Иллустратор ЦЦ није исто што и умотавање поклона — лакше је! Преламање текста присиљава текст да се омота око графике, као што је приказано на овој слици. Ова функција може додати мало креативности сваком комаду. Графика тера текст да се омота око ње. Прво, креирајте […]
Када дизајнирате у Адобе Иллустратор ЦЦ, често вам треба да облик буде тачне величине (на пример, 2 к 3 инча). Након што креирате облик, најбољи начин да му промените величину на тачна мерења је да користите панел Трансформ, приказан на овој слици. Изаберите објекат, а затим изаберите Прозор→ Трансформирај у […]
Можете да користите ИнДесигн да креирате и мењате графику КР кода. КР кодови су облик бар кода који може да чува информације као што су речи, бројеви, УРЛ адресе или други облици података. Корисник скенира КР код користећи своју камеру и софтвер на уређају, као што је паметни телефон, а софтвер користи […]
Можда ће доћи време када вам треба нова фотографија да бисте изгледали старо. Пхотосхоп ЦС6 вас покрива. Црно-бела фотографија је новији феномен него што мислите. Дагеротипије и друге ране фотографије често су имале браонкасти или плавичасти тон. Можете креирати сопствена ремек дела у тоновима сепије. Тониране слике могу створити […]
Користећи функцију Ливе Паинт у Адобе Цреативе Суите 5 (Адобе ЦС5) Иллустратор, можете креирати слику коју желите и попунити регионе бојом. Буцкет Ливе Паинт аутоматски детектује регионе састављене од независних путања које се укрштају и испуњава их у складу са тим. Боја унутар датог региона остаје жива и аутоматски тече ако постоји […]







