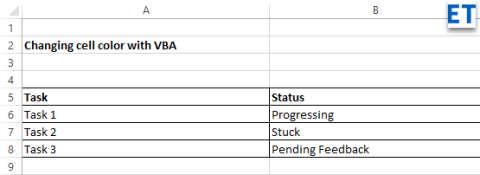
Πώς να ορίσετε ένα χρώμα κελιού Excel σύμφωνα με μια συνθήκη με το VBA;

Ανακαλύψτε πώς να ρυθμίσετε το χρώμα κελιού Excel ανάλογα με μια συνθήκη χρησιμοποιώντας VBA.
Το Formik διευκολύνει τη δημιουργία φορμών στο React. Δείτε πώς μπορείτε να χρησιμοποιήσετε το Formik για να δημιουργήσετε φόρμες στο React .

Formik & φόρμες στο React
Το Formik είναι μια βιβλιοθήκη διαχείρισης φορμών που παρέχει στοιχεία και άγκιστρα που κάνουν τη διαδικασία δημιουργίας φορμών React πιο απλή. Σε αυτό το άρθρο, ας μάθουμε με το Download.vn πώς να δημιουργήσετε μια φόρμα εγγραφής στο React χρησιμοποιώντας το Formik !
Πώς να χρησιμοποιήσετε το Formik για να δημιουργήσετε φόρμες στο React
Χρησιμοποιήστε το create-react-app για να δημιουργήσετε ένα νέο έργο React:
npx create-react-app formik-formΤώρα μεταβείτε στον φάκελο formik-form/src και διαγράψτε όλα τα αρχεία εκτός από το App.js . Στη συνέχεια, δημιουργήστε ένα νέο αρχείο και ονομάστε το Register.js . Εδώ θα προσθέσετε τη φόρμα. Θυμηθείτε να το εισαγάγετε στο App.js.
Μπορείτε να δημιουργήσετε φόρμες στο React με ελεγχόμενα στοιχεία ή όχι.
Το React σάς ενθαρρύνει να χρησιμοποιείτε ελεγχόμενα στοιχεία. Σας επιτρέπουν να παρακολουθείτε τα δεδομένα της φόρμας τοπικά, ώστε να έχετε τον πλήρη έλεγχο της φόρμας.
Ακολουθεί ένα παράδειγμα φόρμας που δημιουργήθηκε με ένα ελεγχόμενο στοιχείο:
import { useState } from "react";
const Register = () => {
const [email, setemail] = useState("");
const [password, setpassword] = useState("");
const handleSubmit = (event) => {
event.preventDefault();
console.log(email);
};
const handleEmail = (event) => {
setemail(event.target.value);
};
const handlePassword = (event) => {
setpassword(event.target.value);
};
return (
); }; export default Register;
Στον παραπάνω κώδικα, αρχικοποιείτε την κατάσταση και δημιουργείτε μια συνάρτηση χειριστή για κάθε πεδίο εισαγωγής. Ενώ λειτουργεί, ο κώδικάς σας μπορεί να γίνει επαναλαμβανόμενος και ακατάστατος, ειδικά αν υπάρχουν πολλά πεδία εισαγωγής. Η προσθήκη επικύρωσης και διαχείρισης μηνυμάτων σφάλματος είναι μια άλλη πρόκληση.
Το Formik μπορεί να μειώσει την παραπάνω κατάσταση. Κάνει τον χειρισμό της κατάστασης, την επικύρωση και την εισαγωγή δεδομένων παιχνιδάκι.
Πριν χρησιμοποιήσετε το formik , προσθέστε το στο έργο σας χρησιμοποιώντας το npm.
npm install formikΓια να ενσωματώσετε το Formik, θα χρησιμοποιήσετε το άγκιστρο useFormik. Στο Register.js, πληκτρολογήστε useFormik στην κορυφή του αρχείου:
import { useFormik } from "formik"Το πρώτο βήμα είναι να ρυθμίσετε τις τιμές της φόρμας. Σε αυτήν την περίπτωση, θα αρχικοποιήσετε το email και τον κωδικό πρόσβασής σας.
const formik = useFormik({
initialValues: {
email: "",
password: "",
},
onSubmit: values => {
// handle form submission
},
});Πρέπει επίσης να προσθέσετε μια συνάρτηση onSubmit, η οποία λαμβάνει τις τιμές και χειρίζεται την υποβολή της φόρμας. Για μια φόρμα εγγραφής, αυτή η ενέργεια δημιουργεί έναν νέο χρήστη στη βάση δεδομένων.
Το επόμενο βήμα είναι να χρησιμοποιήσετε το αντικείμενο formik για να λάβετε τις τιμές φόρμας εντός και εκτός κατάστασης.
Στον παραπάνω κώδικα, είστε:
Κατά τη δημιουργία μιας φόρμας, η επικύρωση εισόδου είναι σημαντική, διότι διασφαλίζει ότι ο έλεγχος ταυτότητας χρήστη είναι εύκολος και ότι τα δεδομένα αποθηκεύονται στη σωστή μορφή. Για παράδειγμα, μπορείτε να ελέγξετε την εγκυρότητα του email, ο κωδικός πρόσβασης έχει όλους τους απαραίτητους χαρακτήρες...
Για να επικυρώσετε τη φόρμα σε αυτό το παράδειγμα, επιλέξτε την κατάλληλη συνάρτηση, αποδεχτείτε τις τιμές της φόρμας και επιστρέψτε ένα αντικείμενο σφάλματος.
Εάν προσθέσετε μια συνάρτηση επικύρωσης στο useFormik , τυχόν σφάλματα επικύρωσης που βρέθηκαν θα βρίσκονται στο Formik.errors , με ευρετήριο στο όνομα του πεδίου εισαγωγής. Για παράδειγμα, μπορείτε να προβάλετε σφάλματα σχετικά με πεδία email χρησιμοποιώντας το Formik.errors.email .
Στο Register.js , δημιουργήστε μια συνάρτηση επικύρωσης και συμπεριλάβετέ την στο useFormik .
const formik = useFormik({
initialValues: {
email: "",
password: "",
},
validate: () => {
const errors = {};
console.log(errors)
if (!formik.values.email) {
errors.email = "Required";
} else if (
!/^[A-Z0-9._%+-]+@[A-Z0-9.-]+\\.[A-Z]{2,4}$/i.test(formik.values.email)
) {
errors.email = "Invalid email address";
}
if (!formik.values.password) {
errors.password = "Required";
} else if (formik.values.password.length < 8)="" {="" errors.password="Must be 8 characters or more" ;="" }="" return="" errors;="" },="" onsubmit:="" (values)=""> {
console.log("submitted!");
// handle submission
},
});Στη συνέχεια, εμφανίστε μηνύματα σφάλματος εάν υπάρχουν. Χρησιμοποιήστε το Formik.touched για να ελέγξετε εάν αυτό το πεδίο έχει επισκεφθεί ή όχι. Αυτό αποφεύγει την εμφάνιση σφάλματος στο πεδίο όπου ο χρήστης δεν έχει ακόμη πρόσβαση.
{formik.touched.email && formik.errors.email ?
{formik.errors.email}
: null} {formik.touched.password && formik.errors.password ?
{formik.errors.password}
: null}
Το Formik παρέχει έναν ευκολότερο τρόπο επικύρωσης φορμών χρησιμοποιώντας τη βιβλιοθήκη Yup. Εγκαταστήστε το Yup για να ξεκινήσετε:
npm install yupΕισαγάγετε yup στο Register.js .
import * as Yup from "yup"Αντί να γράψετε τη δική σας λειτουργία ελέγχου ταυτότητας, η χρήση του Yup για τον έλεγχο της εγκυρότητας των email και των κωδικών πρόσβασης θα είναι πιο γρήγορη.
const formik = useFormik({
initialValues: {
email: "",
password: "",
},
validationSchema: Yup.object().shape({
email: Yup.string()
.email("Invalid email address")
.required("Required"),
password: Yup.string()
.min(8, "Must be 8 characters or more")
.required("Required")
}),
onSubmit: (values) => {
console.log("submitted!");
// handle submission
},
});Εγινε! Έχετε δημιουργήσει μια απλή φόρμα εγγραφής χρησιμοποιώντας Formik και Yup .
Παρακάτω είναι ο απλούστερος τρόπος να χρησιμοποιήσετε το Formik για να δημιουργήσετε φόρμες στο React . Ελπίζω αυτό το άρθρο να είναι χρήσιμο για εσάς!
Ανακαλύψτε πώς να ρυθμίσετε το χρώμα κελιού Excel ανάλογα με μια συνθήκη χρησιμοποιώντας VBA.
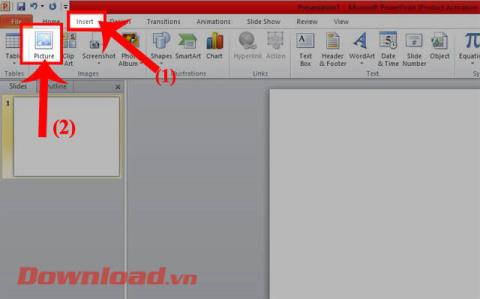
Οδηγίες για την κοπή εικόνων σε κύκλους στο PowerPoint. Ανακαλύψτε πόσο απλά μπορείτε να κόψετε φωτογραφίες σε κύκλους για εντυπωσιακές παρουσιάσεις.
Μάθετε πώς να κάνετε εναλλαγή από πληκτρολόγια LTR σε RTL στο Microsoft Word.
Μάθετε πώς να χρησιμοποιήσετε διαφορετικές γραμματοσειρές στο Discord. Οι επιλογές γραμματοσειρών είναι ποικίλες και πλούσιες.
Κορυφαίες εφαρμογές κοπής ήχων κλήσης στο Android για τη δημιουργία μοναδικών ήχων κλήσης. Ανακαλύψτε τις καλύτερες επιλογές για να προσαρμόσετε το τηλέφωνό σας.
Οδηγίες για την αλλαγή του ονόματος της ομάδας συνομιλίας στο Facebook Messenger. Αυτή τη στιγμή στην ομαδική συνομιλία του Facebook Messenger, μπορούμε εύκολα να αλλάξουμε το όνομα της ομάδας συνομιλίας.
Ανακαλύψτε πώς να επαναφέρετε διαγραμμένες αναρτήσεις στο Facebook εύκολα και γρήγορα. Μαθαίνετε όλες τις λεπτομέρειες για την ανάκτηση διαγραμμένων αναρτήσεων
Οδηγίες για την ακρόαση μουσικής στους Χάρτες Google Επί του παρόντος, οι χρήστες μπορούν να ταξιδέψουν και να ακούσουν μουσική χρησιμοποιώντας την εφαρμογή Google Map στο iPhone. Σήμερα, το WebTech360 σας προσκαλεί
Οδηγίες για τη χρήση του LifeBOX - Η διαδικτυακή υπηρεσία αποθήκευσης της Viettel, το LifeBOX είναι μια νέα διαδικτυακή υπηρεσία αποθήκευσης της Viettel με πολλά ανώτερα χαρακτηριστικά
Πώς να ενημερώσετε την κατάσταση στο Facebook Messenger, το Facebook Messenger στην πιο πρόσφατη έκδοση παρείχε στους χρήστες μια εξαιρετικά χρήσιμη δυνατότητα: αλλαγή