El retall web en un Mac amb Evernote és el mateix tant si esteu des d'Internet Explorer Safari, Chrome o Firefox. A Opera, el retall és el mateix que per a Windows.
Primer, assegureu-vos que heu descarregat Chrome, Firefox, Safari i les seves respectives extensions de Web Clipper. També podeu utilitzar el navegador Opera . Heu de tenir el navegador a l'ordinador per utilitzar la seva extensió Web Clipper. L'extensió Web Clipper per a Internet Explorer s'inclou a Evernote per a Windows, de manera que no us queda res per fer.
Assegureu-vos que hàgiu instal·lat el clipper al vostre navegador.
Si no el veieu (és a dir, no veieu la icona de l'elefant a la barra d'eines), aneu a Evernote Webclipper per instal·lar-lo.
Per iniciar la captura de tota o part d'una pantalla per crear una nota, feu clic a la icona Web Clipper (l'elefant d'Evernote) a la barra d'eines del vostre navegador.
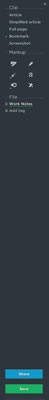
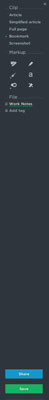
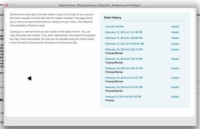
Aquesta figura mostra la pantalla que apareix.

Captura de contingut web a Evernote.
Trieu una de les opcions de retall següents:
-
Article: feu clic a aquest enllaç per capturar tota la pàgina que esteu veient, menys coses com la capçalera i el peu de pàgina del lloc web.
-
Article simplificat: feu clic a aquest enllaç per capturar només l'article que esteu veient, incloses les fotos. Altres parts de la pàgina, com ara la capçalera, el peu de pàgina, les barres laterals i fins i tot les línies que delimiten les seccions, estan excloses.
-
Pàgina completa: feu clic a aquest enllaç per capturar tot el que veieu a la pantalla: l'article, la capçalera, el peu de pàgina, les imatges, les barres laterals, els anuncis i qualsevol funció de les xarxes socials (com ara entrades o quadres de comentaris).
-
Marcador: feu clic a l'enllaç Marcador per copiar un fragment de l'article a més de l'URL de l'article. Si feu clic al fragment de la vostra nota d'Evernote, us portarà a l'article complet.
-
Captura de pantalla: feu clic a aquest enllaç per copiar tota la pàgina web; llavors podeu utilitzar les eines de marcatge per retallar les seccions precises que voleu mostrar (vegeu el pas 4).
Independentment del tipus de retall web que vau seleccionar originalment, si després trieu utilitzar les eines de marcatge, el vostre retall web es canviarà a una captura de pantalla; llavors podeu retallar la porció que voleu utilitzar.
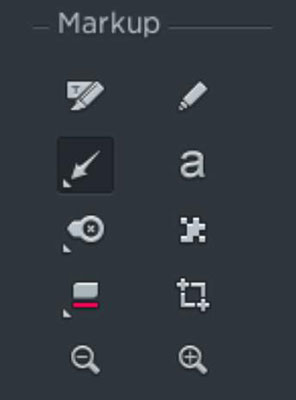
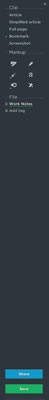
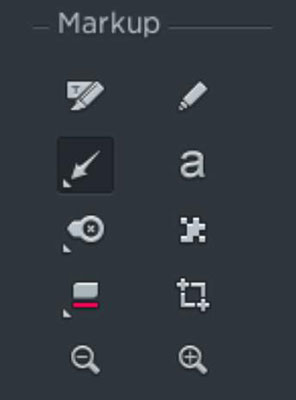
(Opcional) Quan hàgiu acabat de retallar el vostre contingut web, podeu modificar-lo mitjançant una de les eines de marcatge (algunes de les quals són visibles en aquesta figura):

Marqueu el vostre retall amb diferents eines.
-
Ressaltat: utilitzeu aquesta eina per ressaltar parts de text o imatges. Nota: aquesta eina de marcatge és l'única que funciona amb tots els tipus de retall.
-
Marcador: utilitzeu aquesta eina per dibuixar o escriure a mà alçada a la captura de pantalla.
-
Forma: hauríeu d'utilitzar aquesta eina quan vulgueu dibuixar formes al vostre retall. Les opcions disponibles són fletxa, línia, cercle, oval i quadrat.
-
Tipus: quan vulgueu afegir contingut escrit al vostre retall, feu servir aquesta eina.
-
Segell: aquesta eina afegeix "segells" de colors als vostres retalls per ajudar a cridar l'atenció sobre el que esteu mostrant. Les opcions són un cor, una X, un signe d'exclamació i una marca de verificació. Vegeu la següent figura per veure un exemple de retall web que utilitza segells.

Diversió amb l'eina Segell.
-
Pixelator: aquesta eina difumina qualsevol cosa que vulgueu amagar, com ara noms, cares o números de compte.
-
Colors: el groc és l'única opció de color per a l'eina Ressaltat, però podeu seleccionar el color que voleu utilitzar per a l'eina Marcador. Les vostres opcions són vermell, taronja, groc, verd, blau, rosa, negre i blanc.
-
Retalla: potser només voleu retallar una petita part de la pantalla, però també voleu dibuixar-hi algunes formes i línies. Com que el vostre retall es va convertir automàticament en una captura de pantalla quan vau triar una eina de marcatge, podeu utilitzar l'eina Retallar per destacar la part original que teníeu en compte.
-
Allunya i apropa: mireu més de prop la vostra captura de pantalla fent clic a la lupa amb el signe més (+) dins, i torneu a la vista normal fent clic a la lupa amb el signe menys (–) dins.
Feu clic a la icona del bloc de notes que hi ha a sota de l'encapçalament del fitxer (consulteu la primera figura) per seleccionar el bloc de notes on voleu desar el retall web.
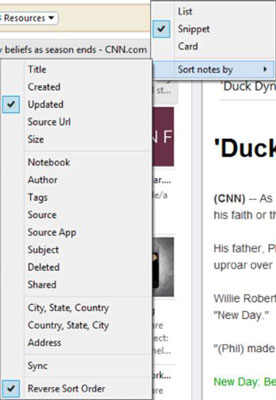
S'obre el quadre de selecció de la llibreta, que mostra la vostra llibreta d'Evernote predeterminada.
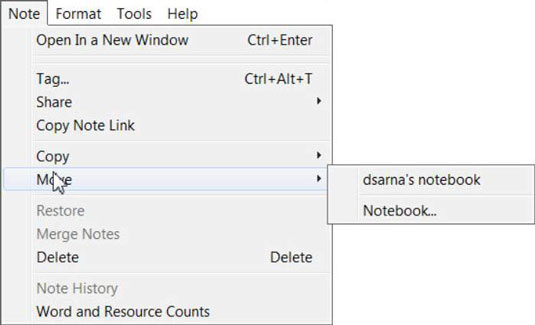
(Opcional) Seleccioneu un quadern diferent, si no voleu utilitzar el predeterminat.
(Opcional) Afegiu les etiquetes i els comentaris que vulgueu al vostre retall web.
Feu clic al botó blau Compartir o al botó verd Desa (consulteu la primera figura).
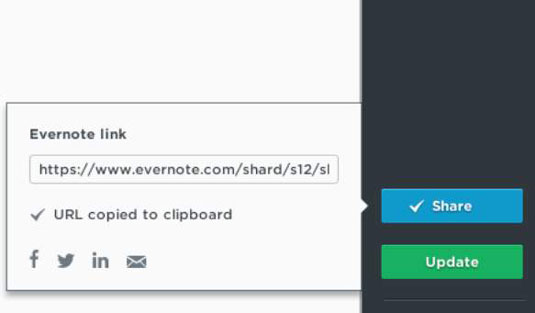
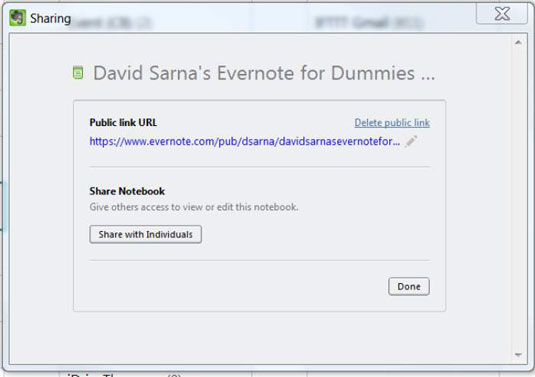
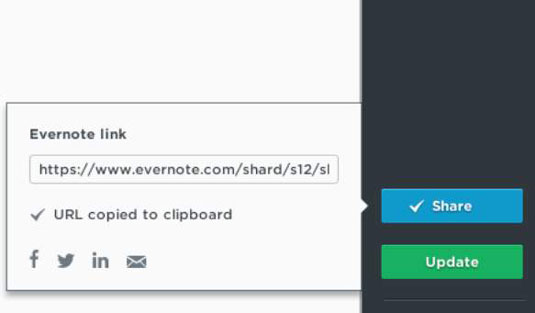
Si feu clic a Compartir, el vostre retall web es desa automàticament a l'Evernote com a nota i s'obre el quadre de diàleg que es mostra a la figura següent. L'URL es copia automàticament al porta-retalls per compartir-lo, però també podeu optar per compartir la nota a Facebook, Twitter o LinkedIn, o per correu electrònic. Feu clic a Actualitza quan acabeu de compartir la nota i la nota se sincronitzarà amb Evernote.
Si no voleu compartir la nota, feu clic a Desa. La nota se sincronitza amb Evernote.

Compartint el vostre retall web.